この記事では、Swiftの画面遷移時に、次の画面へ値を引き渡す方法を紹介します。
スマホ向けアプリでは、画面遷移は欠かせないですよね。
当然、「今の画面で入力された情報を、次の画面へ持っていきたい!」ということもあるかと思います。
この記事は、こちらの方法を、ソースコード付きで紹介しています。
なお、この記事では、画面遷移の方法として、Navigation Controllerを使用しています。Navigation Controllerを使用した画面遷移の方法は、こちらの記事で紹介していますので、興味のある方は是非こちらの記事もご覧ください。

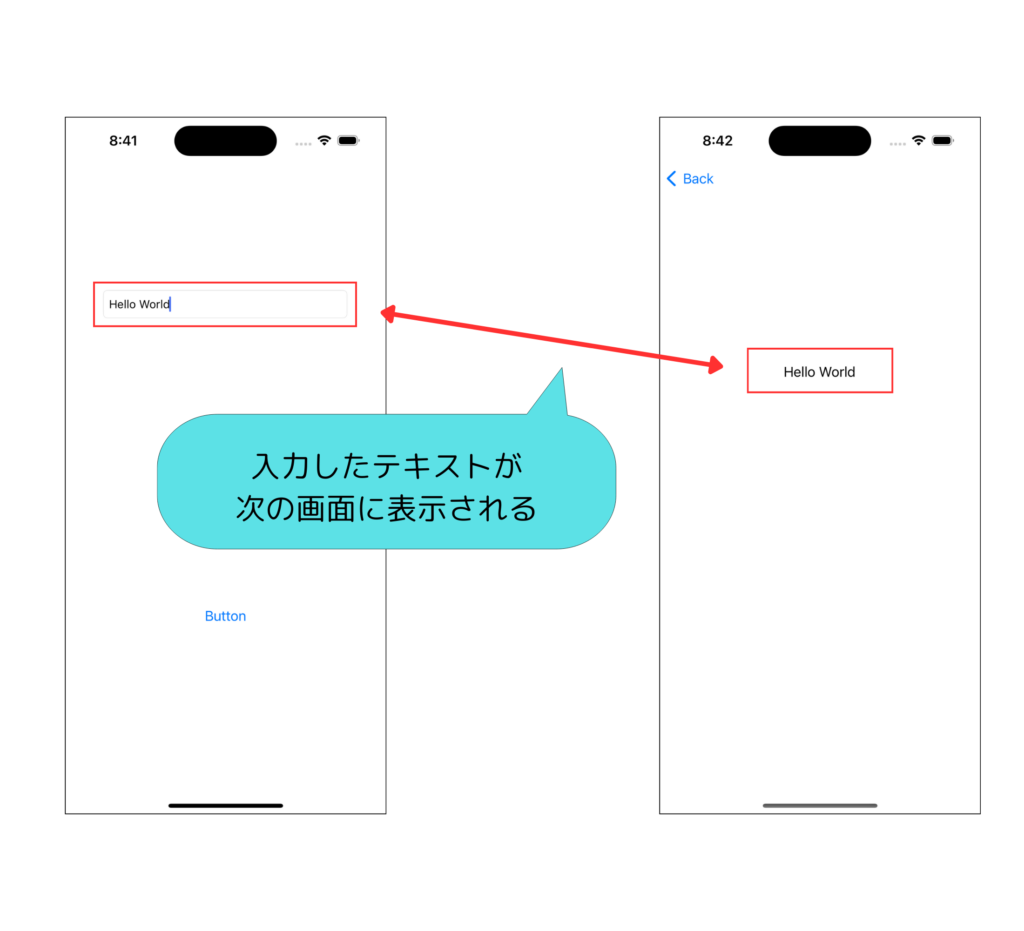
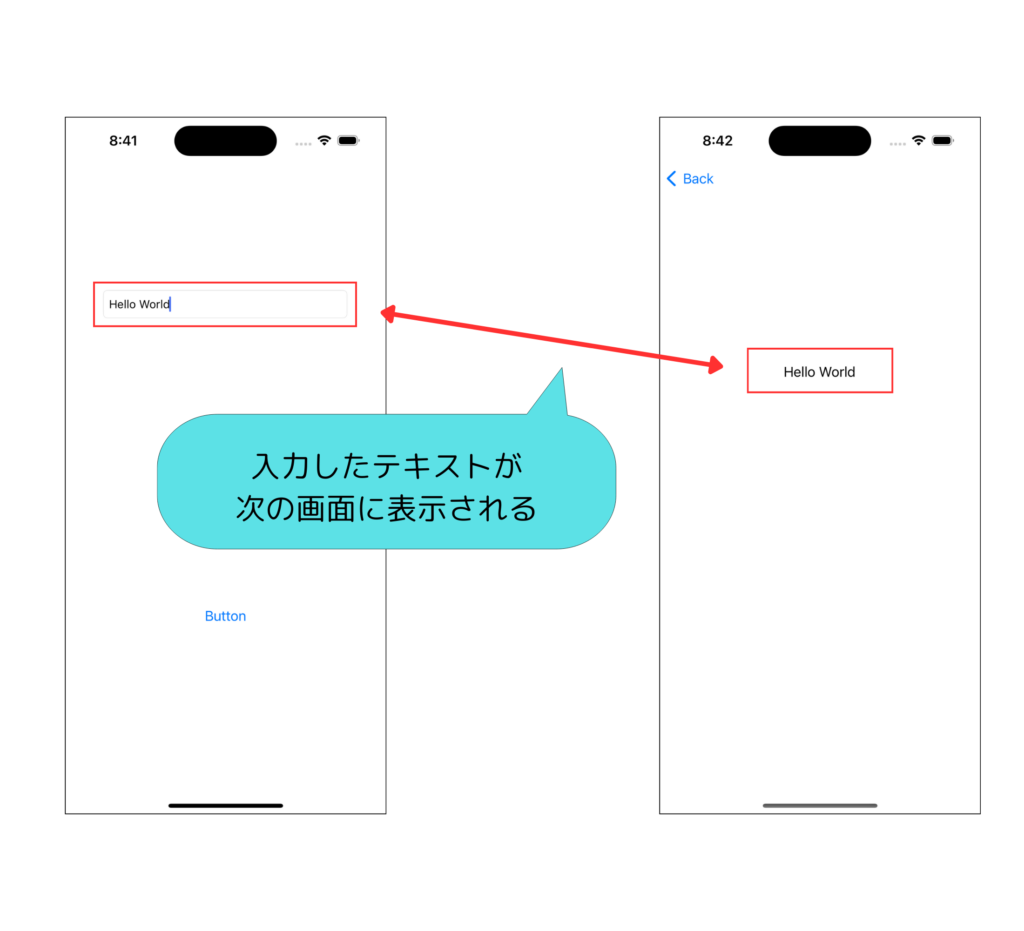
この記事では、最終的に以下のようなツールを作れます。

画面遷移時に次の画面へ値を引き渡す方法
次の画面へ値を引き渡す処理は、数行程度のプログラムで実装できてしまいます。
今回は、以下の流れで、値の引き渡し方を確認していきましょう。
先ほどご紹介したとおり、最初の画面で入力されたテキストを、次の画面に表示するツールを作っていきます。
- 画面遷移をする2つのView Controllerを作る
- テキストをラベルに表示するプログラムを実装する
- 画面遷移時に値を引き渡すプログラムを実装する
- プログラムの仕組みを考えてみる
画面遷移をする2つのView Controllerを作る
まずは、Navigation Controllerを使って、遷移をする2画面を作ってみましょう。
テキスト入力用の画面と、入力結果を表示する画面を用意します。
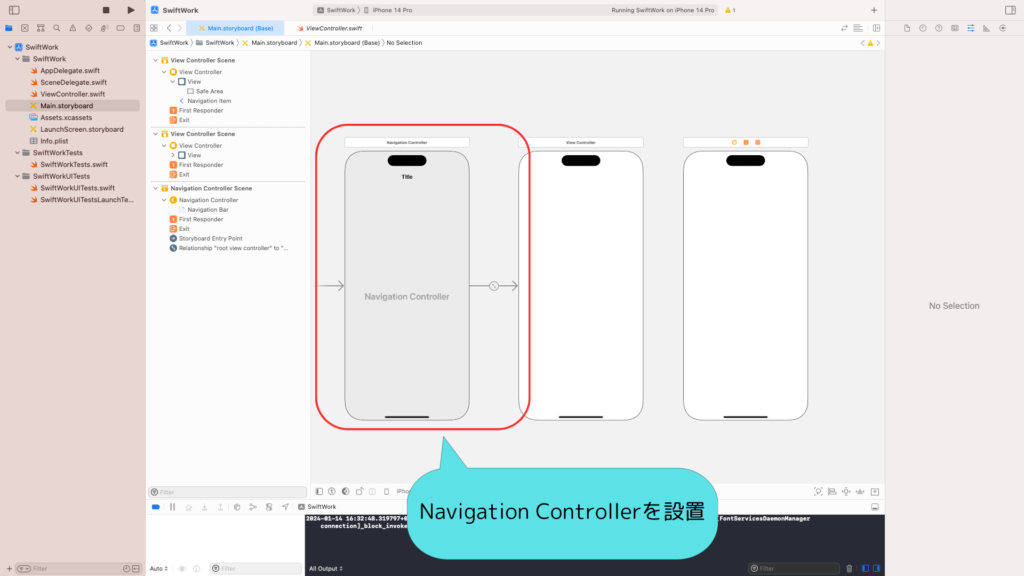
Storyboard上に、2つのViewControllerを配置しましょう。
また、最初に表示されるViewControllerへは、Navigation Controllerを適用しておきます。

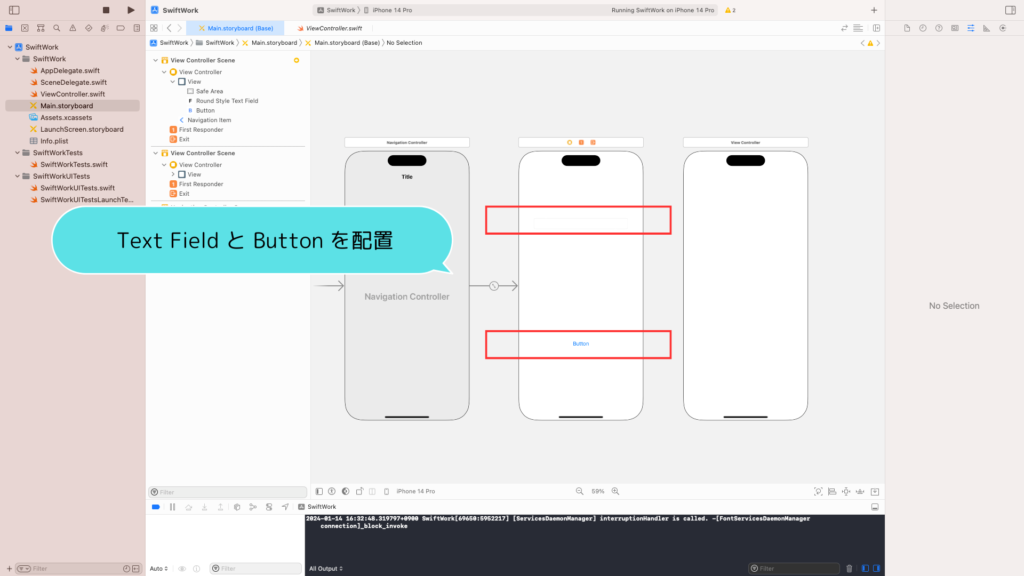
1つ目の画面には、テキスト入力ができるように、Text Fieldを配置しましょう。
また、入力完了後、画面遷移ができるように、Buttonも配置しましょう。

2つ目の画面には、テキスト入力結果を表示できるように、Labelを配置しましょう。

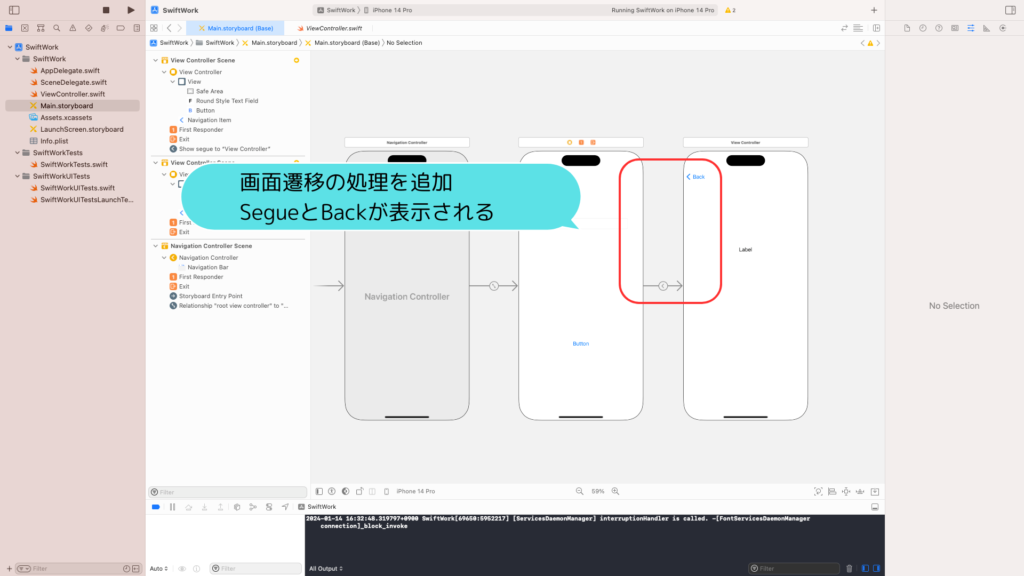
ボタンを押したら、次の画面へ遷移するようにさせましょう。
Storyboard上で、controlキーを押しながら、ボタンを選択し、そのまま次の画面へ引っ張り、離します。プルダウンからShowを選択し、ボタンタップ時に、次の画面へ遷移するようにしましょう。

また、設置されたSegueに名前をつけましょう。この名前は、後ほど、プログラムの中の処理で使用します。
Segueを選択し、Attribute Inspectorを表示します。Identifierへnextと入力しておきましょう。

テキストをラベルに表示するプログラムを実装する
続いて、2つ目の画面用に、ラベルにテキストを表示するプログラムを実装しましょう。
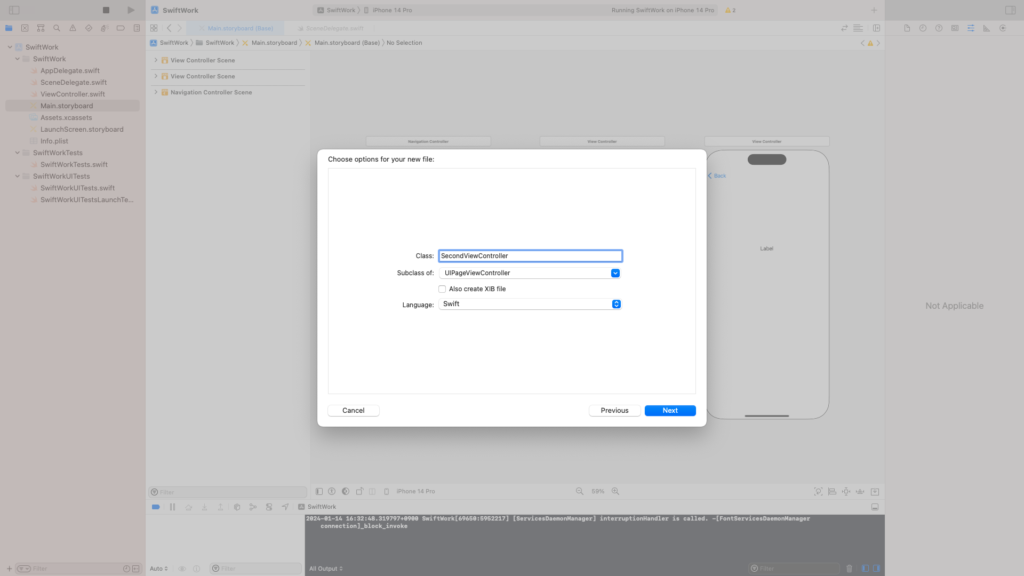
Project Navigator上で、右クリックをし、New File… を選択します。

Cocoa Touch Classを選択し、SecondViewControllerという名前で、新しいファイルを作成しましょう。


作成したプログラムに、以下のコードを追加しましょう。
ハイライトがかかっている箇所が、追加したコードです。
import UIKit
class SecondViewController: UIViewController {
// Storyboard上のラベル
@IBOutlet var label: UILabel!
// 表示するテキスト
var text: String!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
label.text = text
}
}作成したソースコードと、Storyboard上のViewControllerを紐づけましょう。
2つめのView Controllerを選択し、Identity Inspectorを開きます。
Classに、今作成した SecondViewController を設定しましょう。

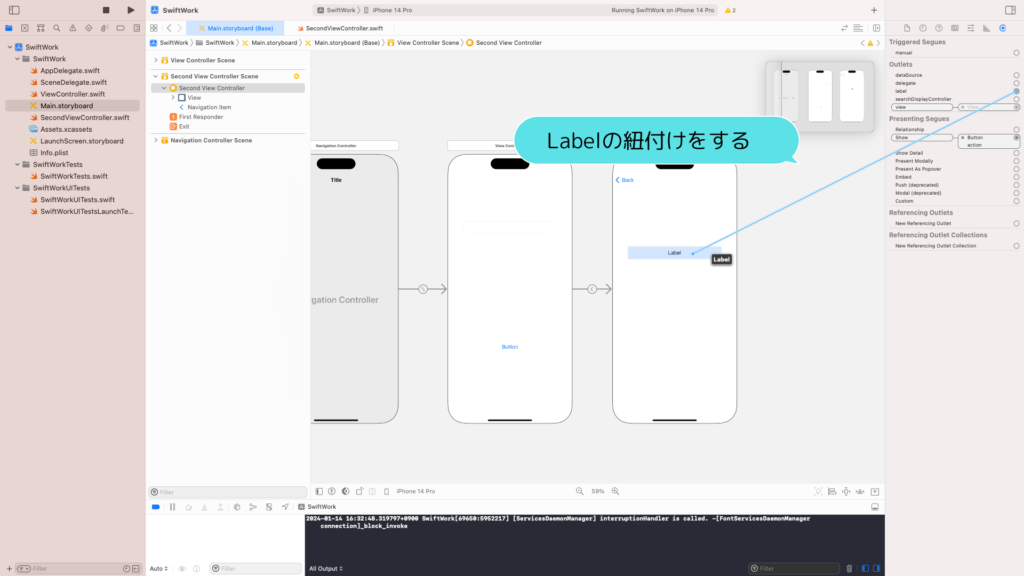
Connections Inspectorを開きます。
labelを引っ張り、Storyboard上のLabelと紐づけましょう。

これで、テキストをLabelへ表示するプログラムができました!
画面遷移時に値を引き渡すプログラムを実装する
いよいよ、画面遷移時に、値を引き渡すプログラムを実装していきましょう。
1つ目の画面のテキストフィールドに入力されたテキストを、2つ目の画面へ引き渡します。
1つ目の画面用のプログラムViewController.swiftへ、以下の通りコードを追加しましょう。
ハイライトされている箇所が、追加したコードです。
import UIKit
class ViewController: UIViewController {
@IBOutlet var textField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "next" {
let secondViewController = segue.destination as! SecondViewController
secondViewController.text = textField.text!
}
}
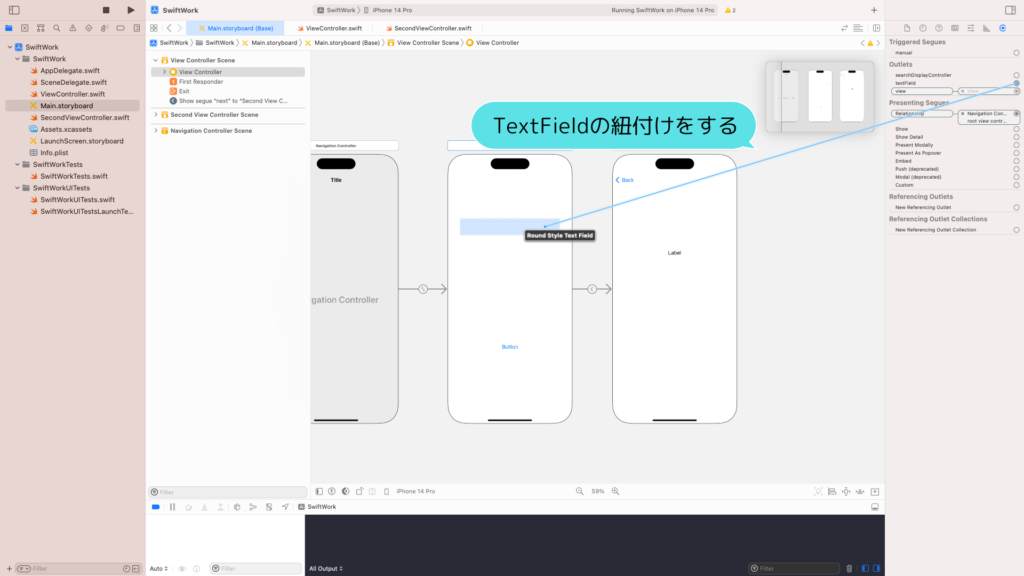
}実装したプログラムと、TextFieldを紐づけます。
Storyboardを開き、1つ目のView Controllerを選択します。
Connection Inspectorを開き、textFieldを引っ張り、View Controller上のTextFieldと紐づけましょう。

これでプログラムは完成です。
早速シミュレータを起動して、実行してみましょう。
TextFiledに適当なテキストを入力し、Buttonをタップすると、入力したテキストが、次の画面に表示されていますね。
Backをタップし戻り、何度か入力を表示を繰り返してみましょう。

プログラムの仕組みを考えてみる
改めて、今回作成したプログラムが、何をしているのか考えてみましょう。
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "next" {
let secondViewController = segue.destination as! SecondViewController
secondViewController.text = textField.text!
}
}1行ずつ、順に確認しましょう。
公式マニュアルを見てみましょう。以下の通り書いてあります。
Notifies the view controller that a segue is about to be performed.
Segueが実行される、ということを、View Controllerへ通知してくれるメソッドのようです。
つまり、prepareは、Segueが実行される直前に、実施されるメソッドのようですね。ですので、この中で、次の画面へ変数を渡せば、変数の受け渡しができそうです。
プログラムの中に、UIStoryboardSegue型の変数segueが2箇所登場していますね。
こちらも、公式マニュアルを見てみましょう。UIStoryboardSegueは、以下のプロパティを持つようです。
| プロパティ名 | 用途 |
|---|---|
| source | Segueでの遷移時、遷移元のViewController情報 |
| destination | Segueでの遷移時、遷移先のViewController情報 |
| identifier | SegueのID |
上記を踏まえると、プログラムの処理は以下のようです。
- 遷移前に、segue.identifierでSegueのIDを取得し、設定しているIDと一致しているかチェック!
- segue.destinationで遷移先のViewControllerクラス名を取得し、遷移先へ変数を渡す!
これで、プログラムの処理が分かりましたね。最後に変数の受け渡し方法をまとめましょう。
【まとめ】変数の受け渡し方法
改めて、次の画面への変数の渡し方をまとめましょう。
- 変数の引き渡しは、画面遷移の直前に呼び出されるprepareメソッドに実装!
- UIStoryboardSegueからSegueのIDを取得し、遷移先が想定通りがチェック!
- UIStoryboardSegueから遷移先のViewControllerクラスを取得し、変数を代入!