この記事では、SwiftのStoryboard上で、Viewを縦や横に並べる方法を紹介します。
スマホ向けアプリを作っていると、「画像を縦に並べたい!」や「ボタンを横に並べたい!」と思ったりすることがありますよね。
この記事は、そんな疑問に対して、Storyboardの画像付きで、解説しています。
この記事を読むと、こんな形を作れるようになります。

なお、綺麗に並べたViewを、全体の半分の高さにしたい!など、Viewの倍率も指定したい場合には、是非、こちらの記事も合わせてご覧になって下さい。
Viewを縦に並べる方法
まずは、Viewを縦に並べる方法を、3段階で解説します。
今回は、以下の手順で、縦に2つViewを並べてみます。
- Vertical Stack Viewを配置する
- Vertical Stack Viewの中に、Viewを配置する
- Viewを縦に並べる
Vertical Stack Viewを配置する
Viewを縦に並べるには、Vertical Stack Viewを使います。
まずは、Viewを縦に並べる準備として、Vertical Stack ViewをStoryboardへ配置しましょう。
右上にある「+」アイコン(Library)をクリックします。

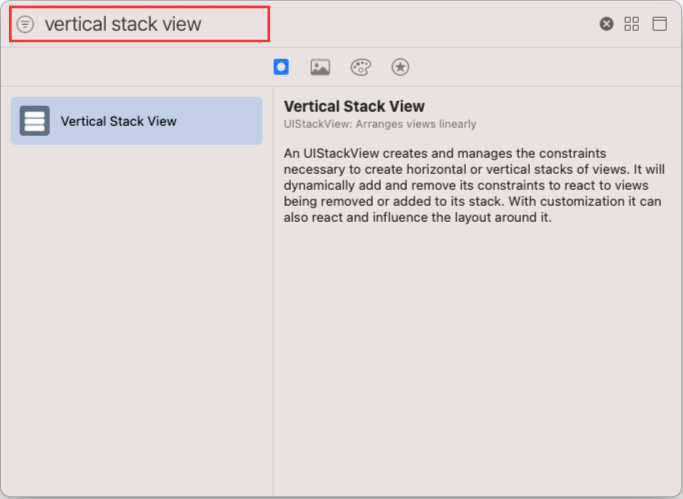
Libraryに、vertical stack viewと入力し、Vertical Stack Viewを見つけます。

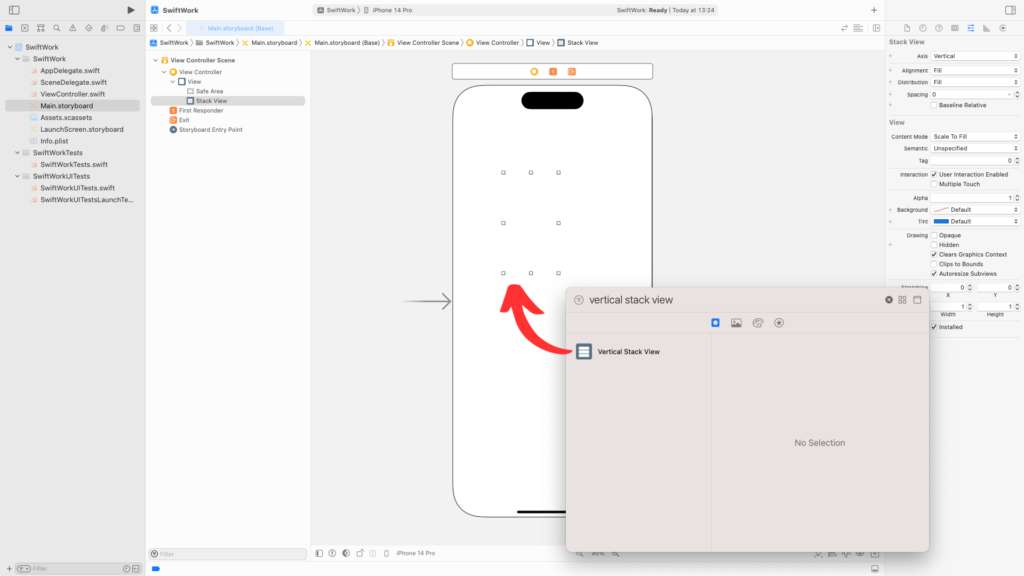
Vertical Stack View を LibraryからStoryboard上にドラッグし、配置します。

配置したら、エディター上で、Vertical Stack Viewに、VStackViewという名前をつけておきましょう。

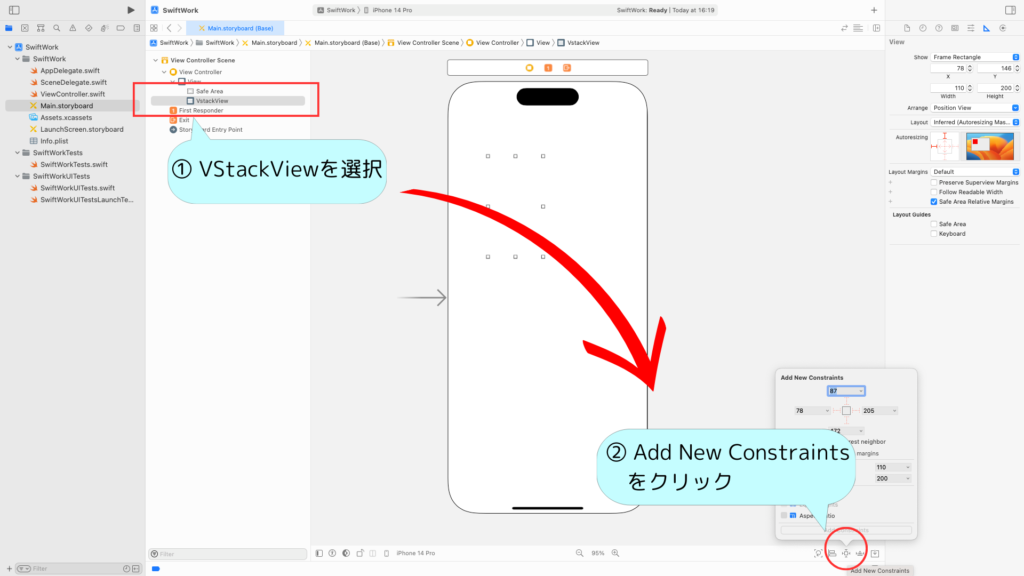
Vertical Stack Viewの配置を決めるため、制約をつけます。今回は、画面いっぱいに引き伸ばす制約をつけましょう。
VStackViewを選択した状態で、画面右下の、Add New Constraintsアイコンをクリックして、制約を設定する画面を開きます。

上下左右すべてスペース0の制約をつけ、Add 4 Constraintsをクリックし、確定させます。


Vertical Stack Viewの中に、Viewを配置する
配置したVertical Stack Viewの中に、Viewを配置していきましょう。
縦に並べるViewを2つ配置します。
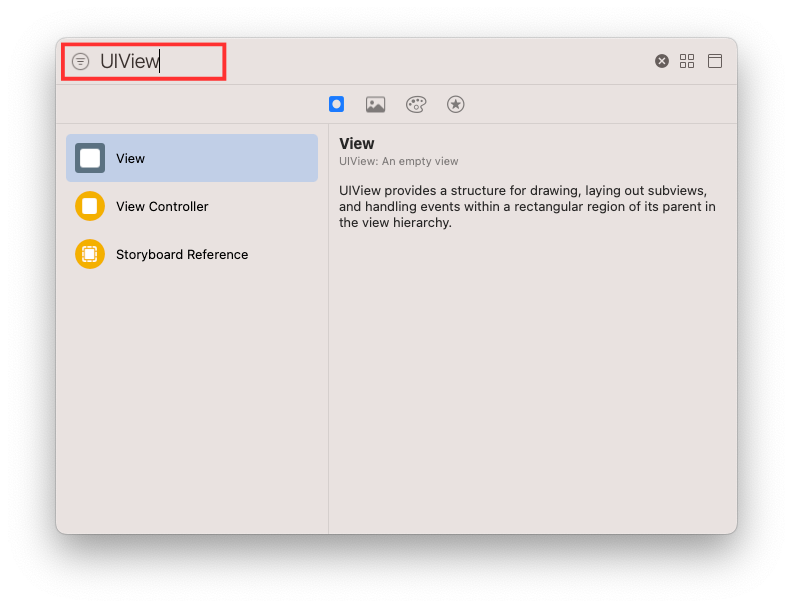
先ほどの手順と同様、Libraryを開き、UIViewと入力します。

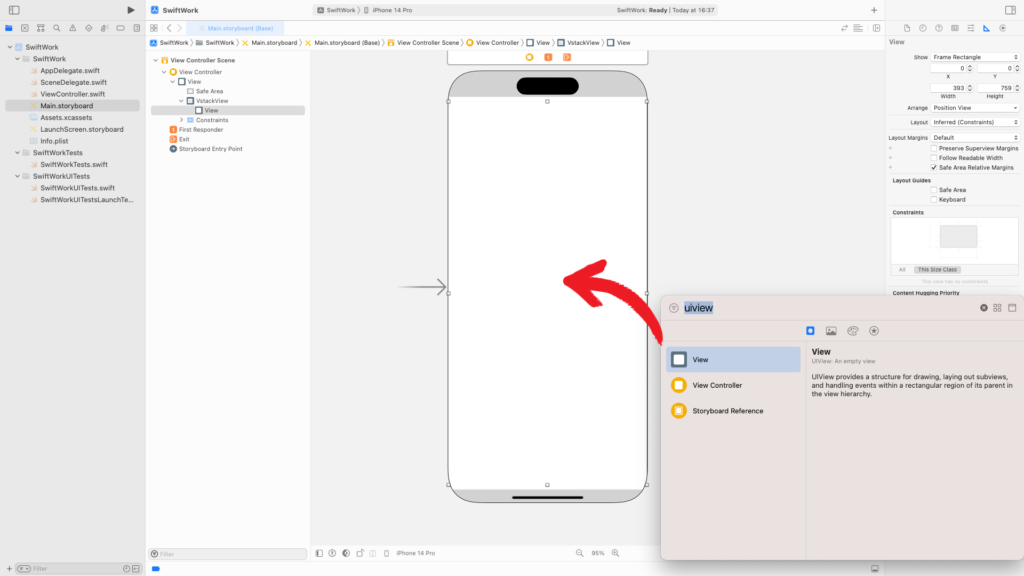
UIViewを見つけたら、Storyboardへドラッグし、Vertical Stack Viewに重なるように配置します。


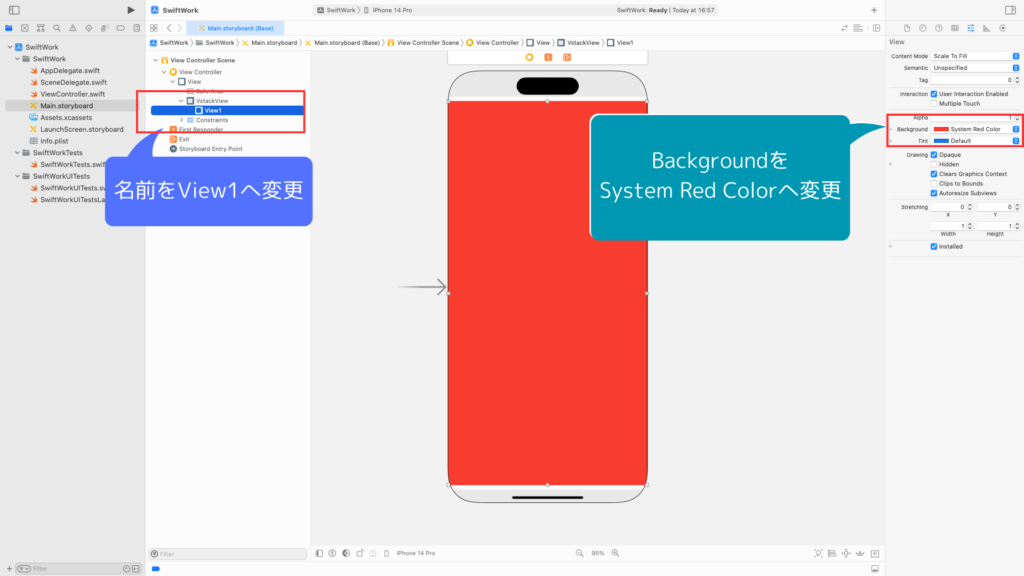
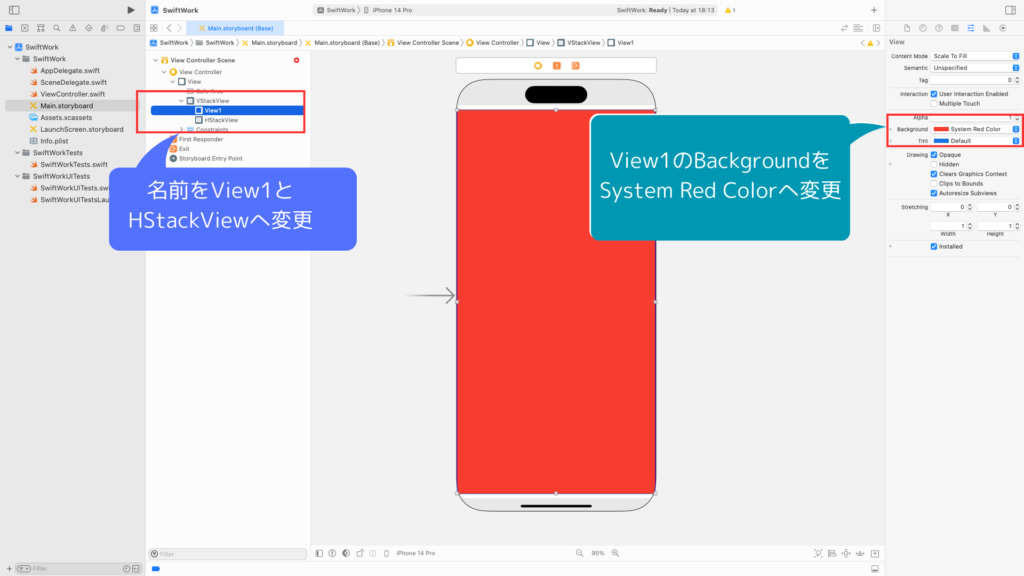
配置したら、エディター上で、UIViewに、View1という名前をつけておきましょう。
また、Attribute Inspectorを開き、UIViewの背景色を赤(System Red Color)にしましょう。

上と同じ手順で、もう一つ、UIViewを配置します。
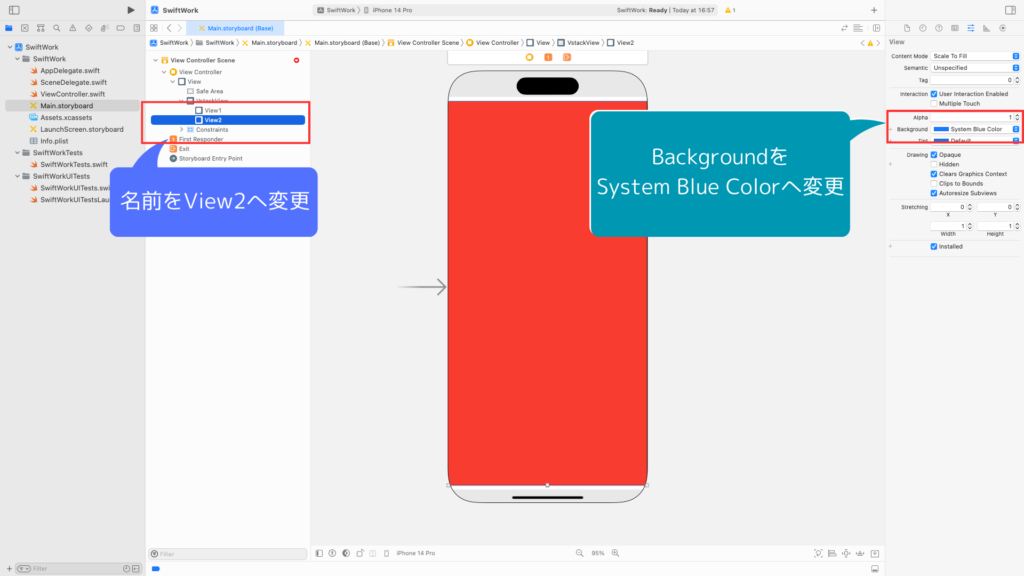
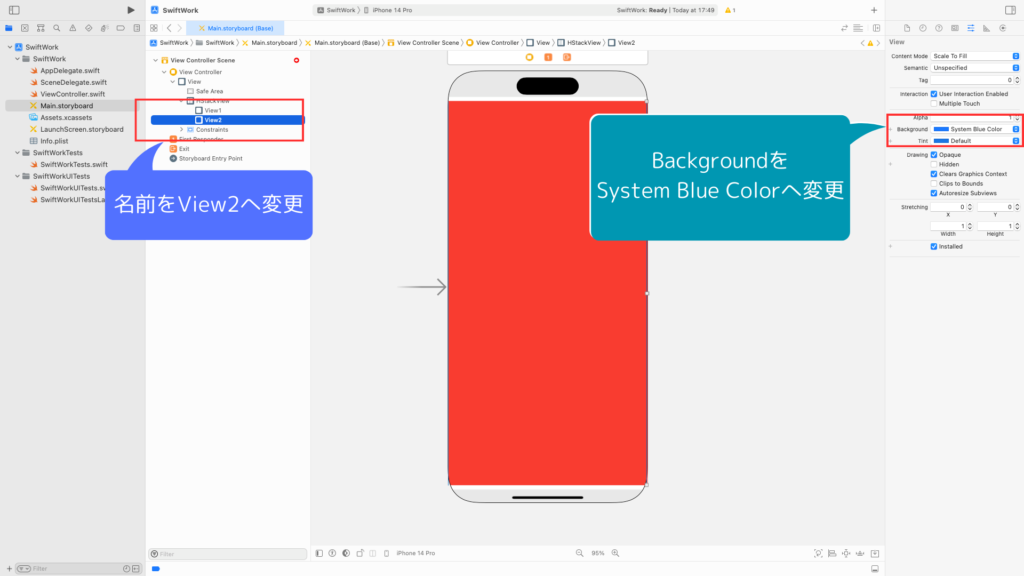
配置したら、エディター上で、UIViewに、View2という名前をつけましょう。
背景色は青(System Blue Color)にしておきましょう。

Viewを縦に並べる
いよいよViewを縦に並べてみます。
すでに、縦に並べる2つのViewの配置まで完了していますね。ですので、あとは、それぞれのViewへ制約をつけるだけです。
View1へ制約を設定します。
View1は画面の上側になるような制約をつけましょう。
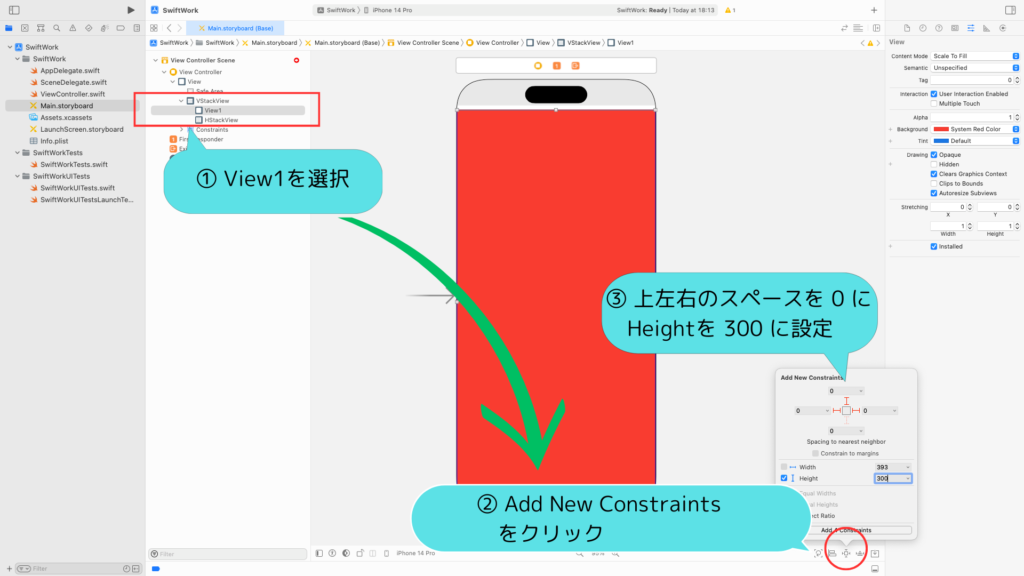
まず、View1を選択し、画面右下の Add New Constraintsアイコンをクリックします。

View1は、Vertical Stack Viewに対して、上・右・左のスペースが0になるように制約を設定します。


また、View1の高さを 300 と設定し、Add 4 Constraintsをクリックします。

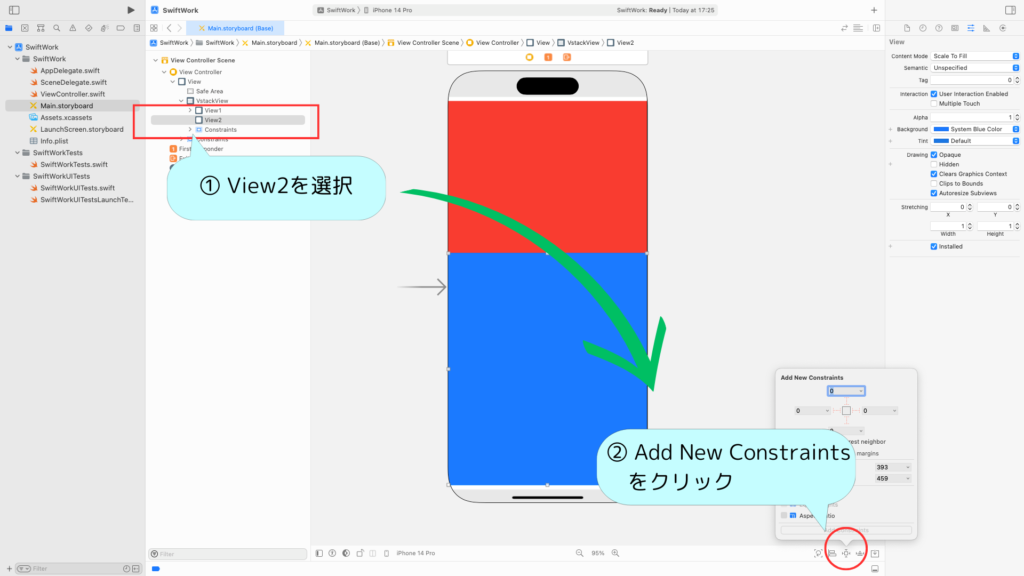
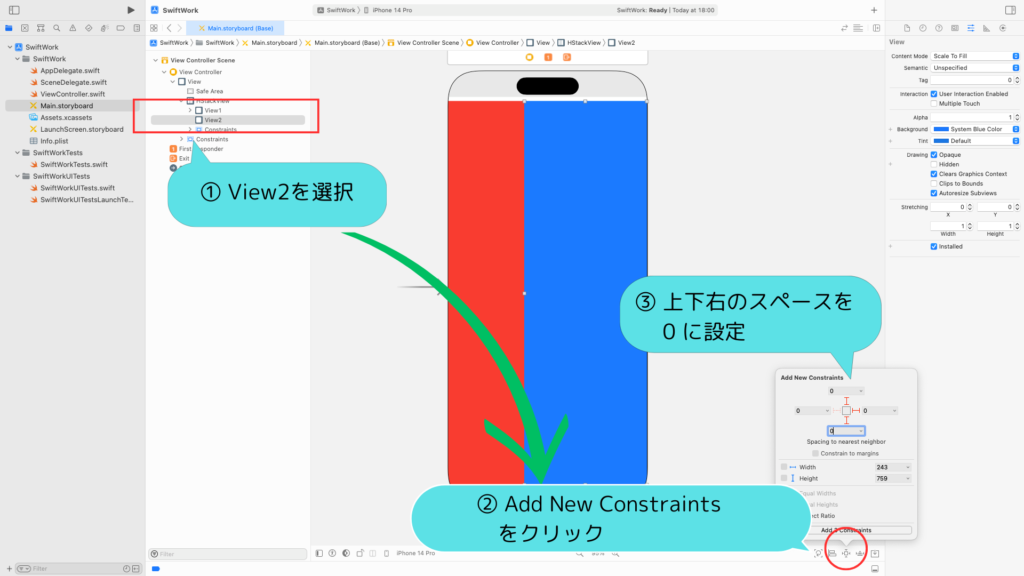
View2へ制約を設定します。
View2は画面の下側になるような制約をつけましょう。
View2を選択し、画面右下の Add New Constrainsアイコンをクリックします。

View2は、Vertical Stack Viewに対して、下・右・左のスペースが0になるように制約を設定します。

そして、上方向の制約として、View1とのスペースが0になるように、制約を設定します。

あとは、Add 4 Constraintsをクリックして、制約を確定させましょう。
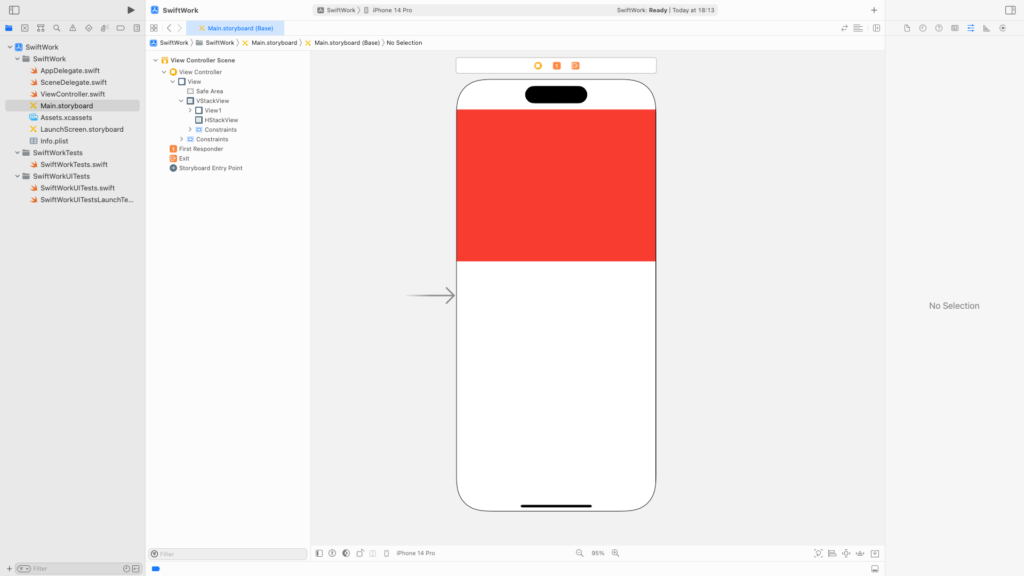
これで、以下のように、Viewを縦に綺麗に並べることができました。
-1024x576.png)
各UIViewの高さを「全体の半々にしたい」や「1:2の比率で配置したい」といったこともありますよね。要素を比率で配置する方法は、以下の記事で紹介していますので、是非こちらも参考にしてください。

Viewを横に並べる方法
次に、Viewを横に並べる方法を、3段階で解説します。
今度は、横に2つViewを並べてみましょう。
- Horizontal Stack Viewを配置する
- Horizontal Stack Viewの中に、Viewを配置する
- Viewを横に並べる
見ての通り、先ほどの手順とほとんど同じですね。使用するViewが Vertical Stack View から、Horizontal Stack View へ変わった程度で、実は、必要な手順は、ほとんど変わりありません。
先ほどと全く同じ手順などは、画像を割愛しますので、詳細を忘れてしまった方は、上の手順を振り返るようにしてください。
Horizontal Stack Viewを配置する
Viewを横に並べるには、Horizontal Stack Viewを使います。
まずは、Viewを横に並べる準備として、Horizontal Stack ViewをStoryboardへ配置しましょう。
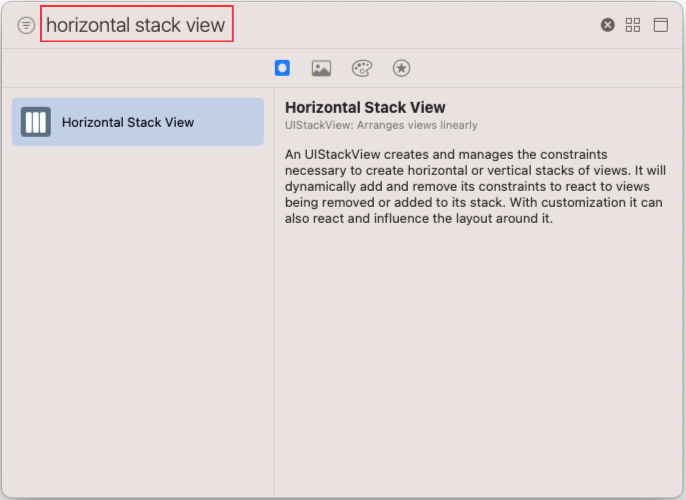
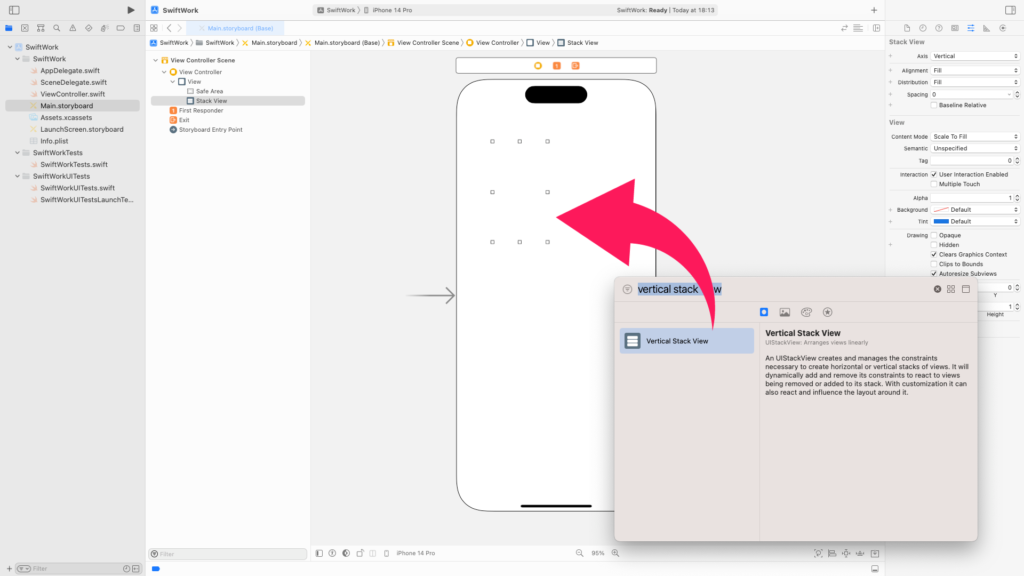
Libraryを開き、horizontal stack viewと入力し、Horizontal Stack Viewを見つけます。

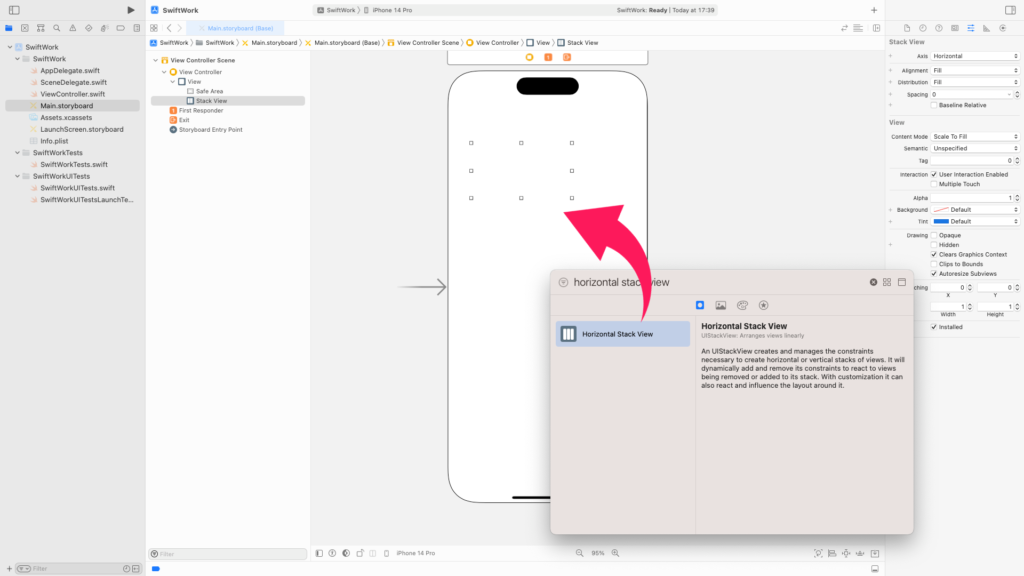
Horizontal Stack View を LibraryからStoryboard上にドラッグし、配置します。

配置したら、エディター上で、Horizontal Stack Viewに、HStackViewという名前をつけておきましょう。
Horizontal Stack Viewの配置を決めるため、制約をつけます。今回も、画面いっぱいに引き伸ばす制約をつけましょう。
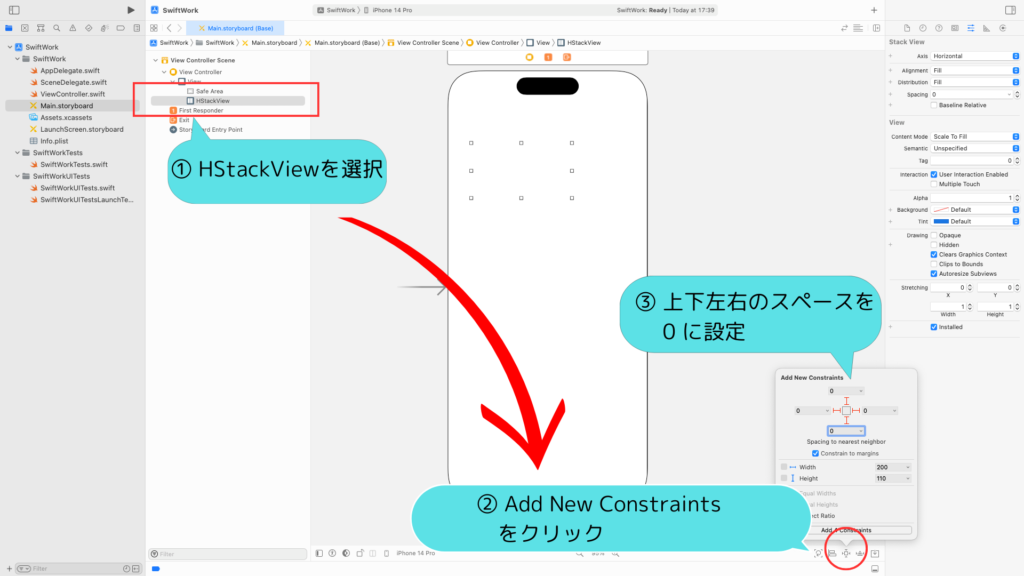
HStackViewを選択した状態でAdd New Constraintsアイコンをクリックし、Safe Areaに対して、上下左右、すべてスペース0の制約を設定しましょう。Add 4 Constraintsをクリックし、確定させてください。

Horizontal Stack Viewの中に、Viewを配置する
配置したHorizontal Stack Viewの中に、Viewを配置していきましょう。
横に並べるViewを2つ配置します。
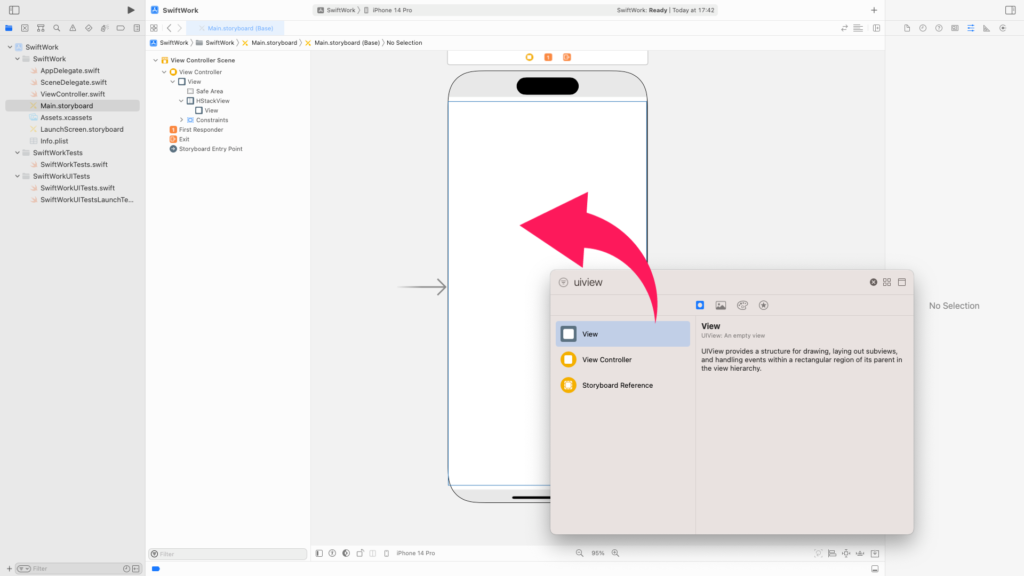
UIViewをStoryboardへドラッグし、Horizontal Stack Viewに重なるように配置しましょう。

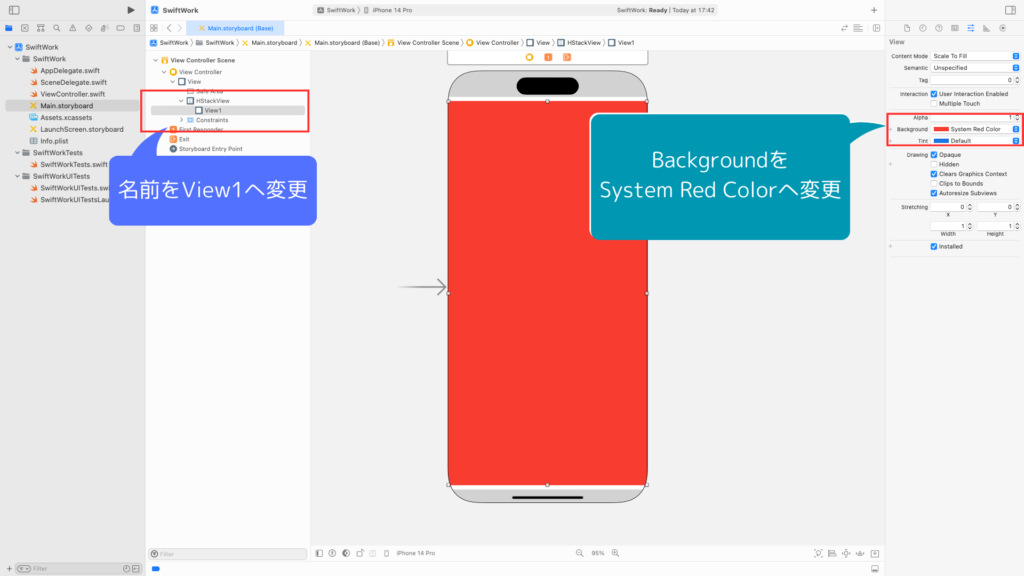
配置したら、エディター上で、UIViewに、View1という名前をつけ、背景色を赤(System Red Color)にしましょう。

上と同じ手順で、もう一つ、UIViewを配置します。
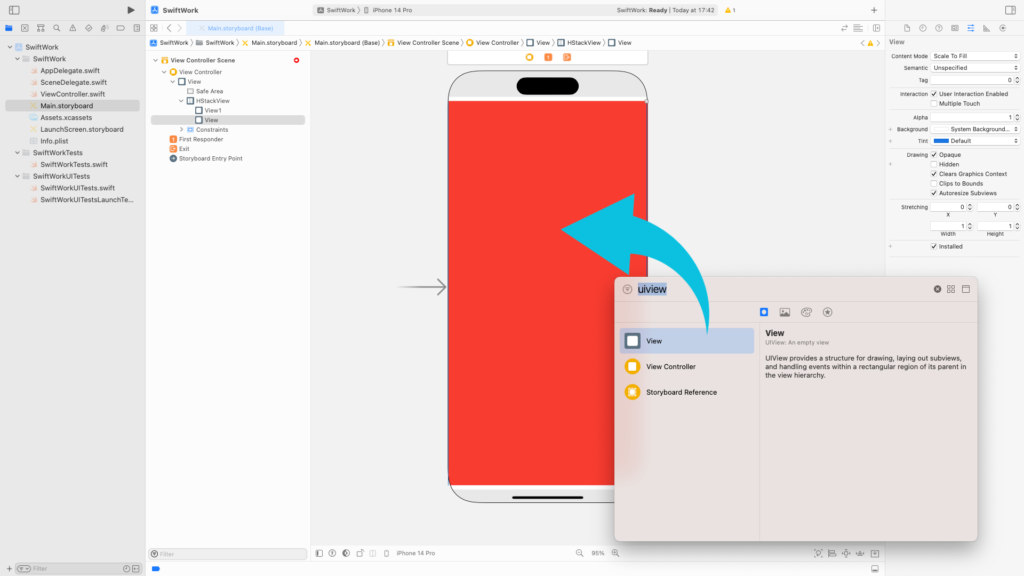
UIViewをStoryboardへドラッグし、Horizontal Stack Viewに重なるように配置しましょう。

配置したら、エディター上で、UIViewに、View2という名前をつけ、背景色を青(System Blue Color)にしましょう。

Viewを横に並べる
いよいよViewを横に並べてみます。
すでに、横に並べる2つのViewの配置まで完了していますね。ですので、あとは、それぞれのViewへ制約をつけるだけです。
View1へ制約を設定します。
View1は画面の左側になるような制約をつけましょう。
View1を選択し、Add New Constrainsアイコンをクリック、Horizontal Stack Viewに対して、上・左・下のスペースが0になるように制約を設定します。

また、View1の幅を 150 と設定し、Add 4 Constraintsをクリックします。

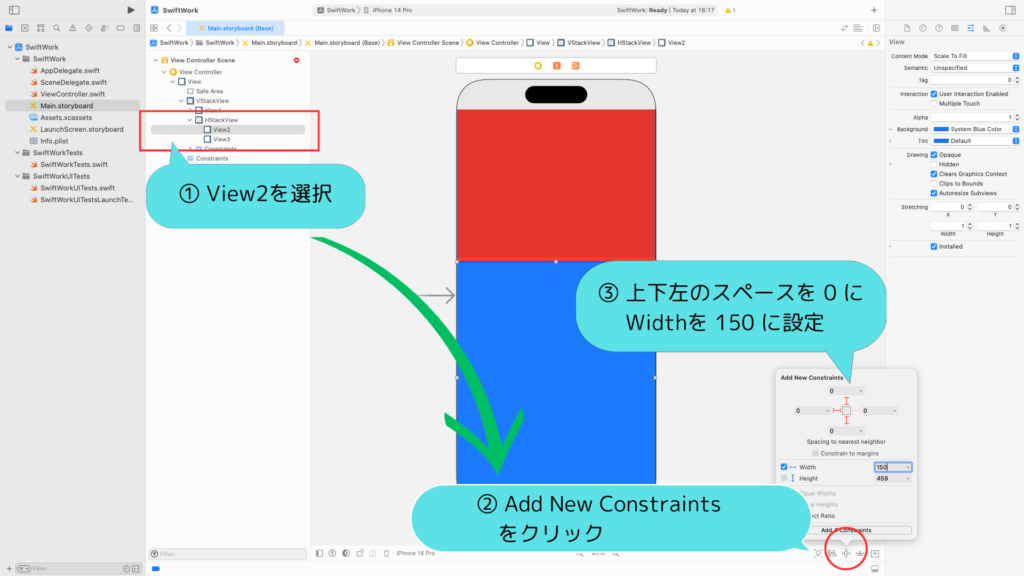
View2へ制約を設定します。
View2は画面の右側になるような制約をつけましょう。
View2を選択し、Add New Constraintsアイコンをクリック、Horizontal Stack Viewに対して、上・右・下のスペースが0になるように制約を設定します。

そして、左方向の制約として、View1とのスペースが0になるように、制約を設定します。

あとは、Add 4 Constraintsをクリックして、制約を確定させましょう。
これで、以下のように、Viewを横に綺麗に並べることができました。
-1024x576.png)
縦・横を入れ子にして並べる方法
これまでご紹介した内容を応用して、縦と横を入れ子にした形を作ってみましょう。
以下のように、Vertical Stack View と Horizontal Stack View を組み合わせることで、縦横入れ子の形を作ります。

まず縦方向のVertical Stack Viewを並べ、その後、下段のHorizontal Stack Viewを並べる順序で、作ってみましょう。
- 縦の要素を並べる
- 横の要素を並べる
縦の要素を並べる
まずは縦方向の要素を並べましょう。
Vertical Stack Viewを配置し、その中に、UIViewとHorizontal Stack Viewを配置していきます。
先ほどと同じ手順で、LibraryからVertical Stack Viewを探し、Storyboard上に配置しましょう。

配置したら、エディター上で、VStackViewという名前にしておきましょう。
今回も、画面いっぱいに引き伸ばす制約をつけましょう。
VStackViewを選択し、Add New Constraintsアイコンをクリック、SafeAreaに対して、上下左右、すべてスペース0の制約をつけましょう。Add 4 Constraintsをクリックし、制約を確定させます。

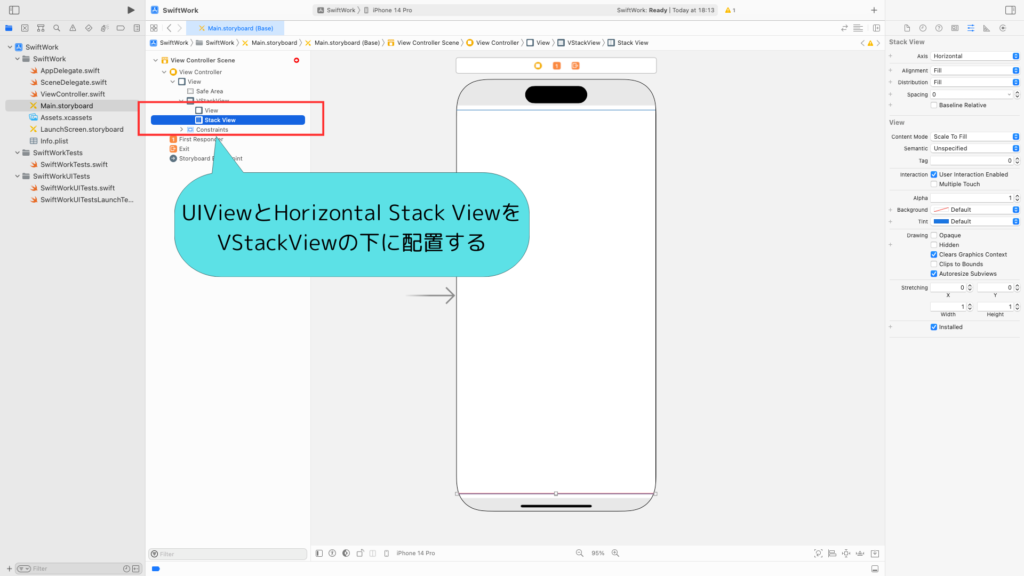
Vertical Stack Viewの上に、UIViewとHorizontal Stack Viewを配置します。
LibraryからUIViewとHorizontal Stack Viewを探して、Vertical Stack Viewの上に配置しましょう。

配置したら、UIViewはView1と名前をつけ、背景色を赤(System Red Color)にしておきましょう。
また、Horizontal Stack Viewは、HStackViewと名前をつけておきましょう。

配置したUIViewとHorizontal Stack Viewを上下に並べてみましょう。
先ほどの手順を参考に、UIViewを上側に、高さ300で配置します。

またHorizontal Stack Viewを、UIViewの下側に配置します。

これで、UIViewとHorizontal Stack Viewを上下に並べることができました。

横の要素を並べる
続いて、横方向の要素を並べましょう。
上の手順で配置したHorizontal Stack Viewの中に、UIViewを2つ並べるだけです。
これは、以前にすでに、同じ作業をしていますね。
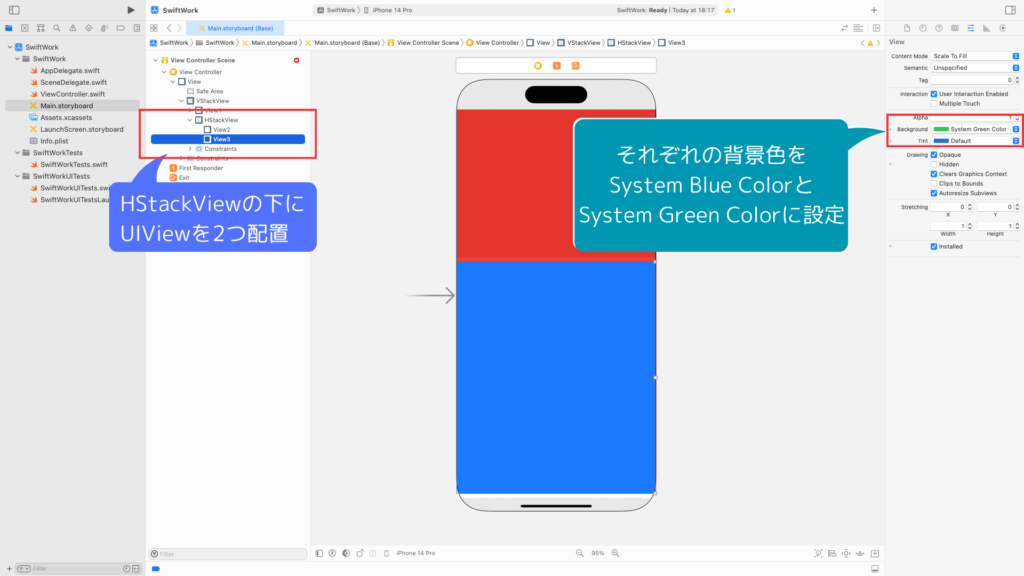
UIViewをStoryboardへドラッグし、Horizontal Stack Viewに重なるように配置しましょう。
配置したら、エディター上で、UIViewに、View2という名前をつけ、背景色を青(System Blue Color)にしましょう。
同じようにして、もう一つ、UIViewをHorizontal Stack Viewの上に配置しておきましょう。
こちらは、View3と名前をつけ、背景色は緑(System Green Color)にしておきます。

配置したUIViewを左右に並べてみましょう。
先ほどの手順を参考に、View2は左側に幅150で配置します。

また、View3は、View2の右側に配置します。

これで、Viewを縦横に並べることができました。

最後に
今回は、UIViewの配置にフォーカスして説明しました。
ただし、もちろん、UIButtonや、UILabelに対しても、同じようにして縦横に並べることができます。

Storyboard上で、要素を綺麗に並べたいと思った時は、是非参考にしてみて下さい。