この記事では、Navigation Controllerを使って、画面遷移をする方法を紹介します。
スマホ向けのアプリの作成中、画面の数が増えてくると、行ったり戻ったりの管理がとても複雑になってきますよね。
そんな時、Navigation Controllerを使用すると、次の画面や前の画面を簡単に管理でき、とても開発が楽になります。
この記事は、Navigation Controllerを初めて使ってみる人向けに、Navigation Controllerを使って画面遷移をする方法を解説しています。
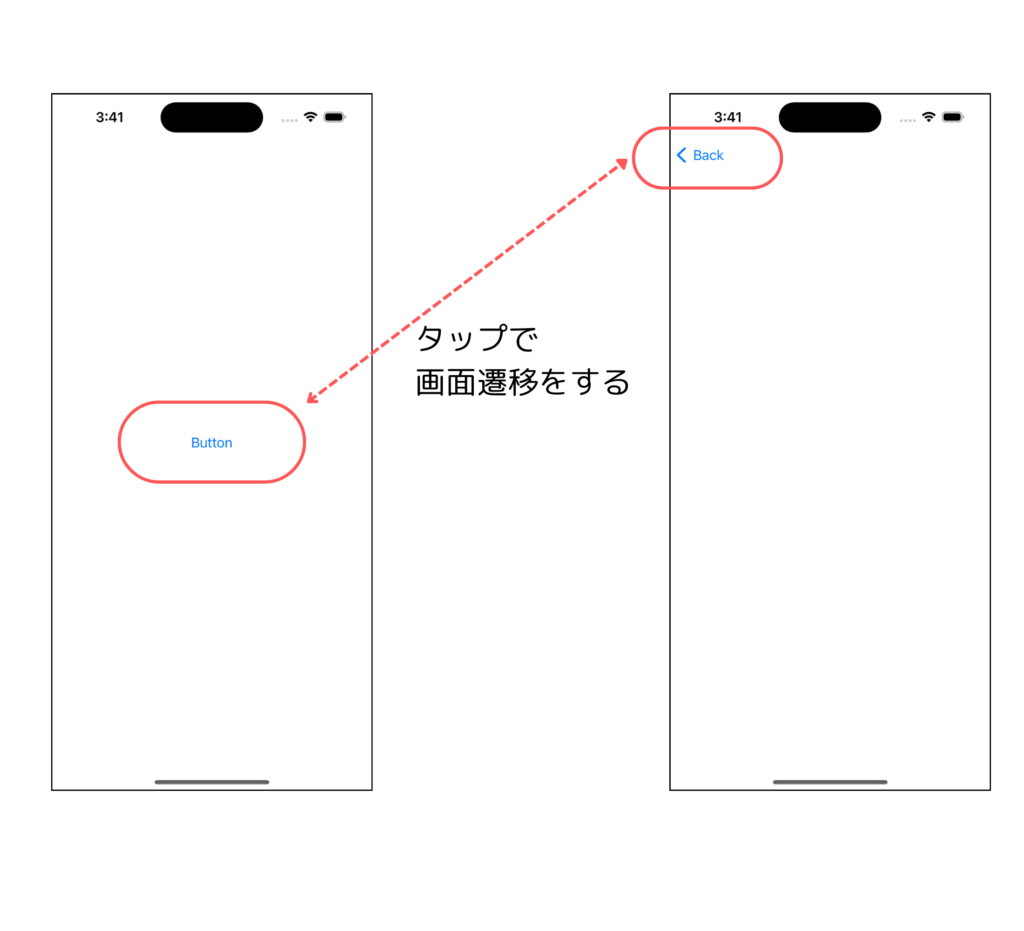
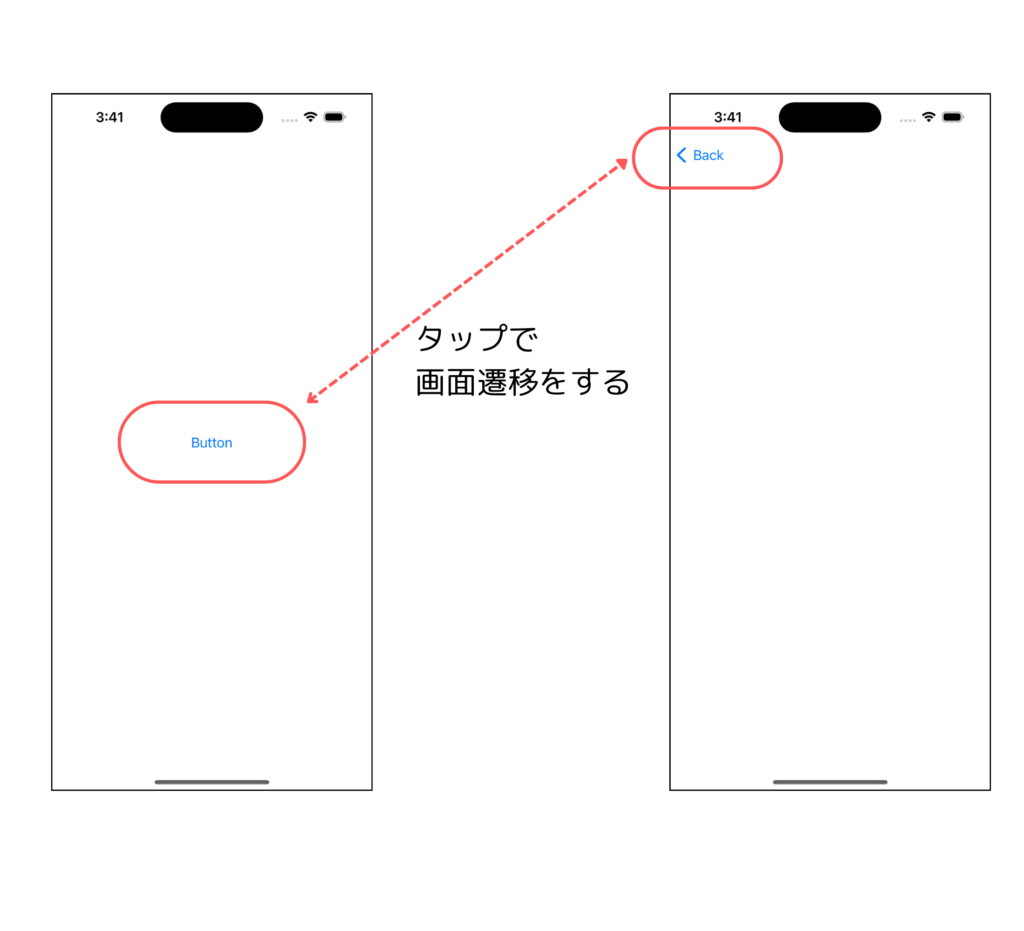
この記事では、最終的に以下のように画面遷移をするツールを作れます。

Navigation Controllerの導入の方法
まずは、画面遷移の準備を進めましょう。
この節では、画面遷移をする2画面の準備と、Navigation Controllerの設定を行います。
Navigation Controllerの設定は、設定はボタンひとつでとても簡単にできますので、サクッと済ませてしまいましょう。
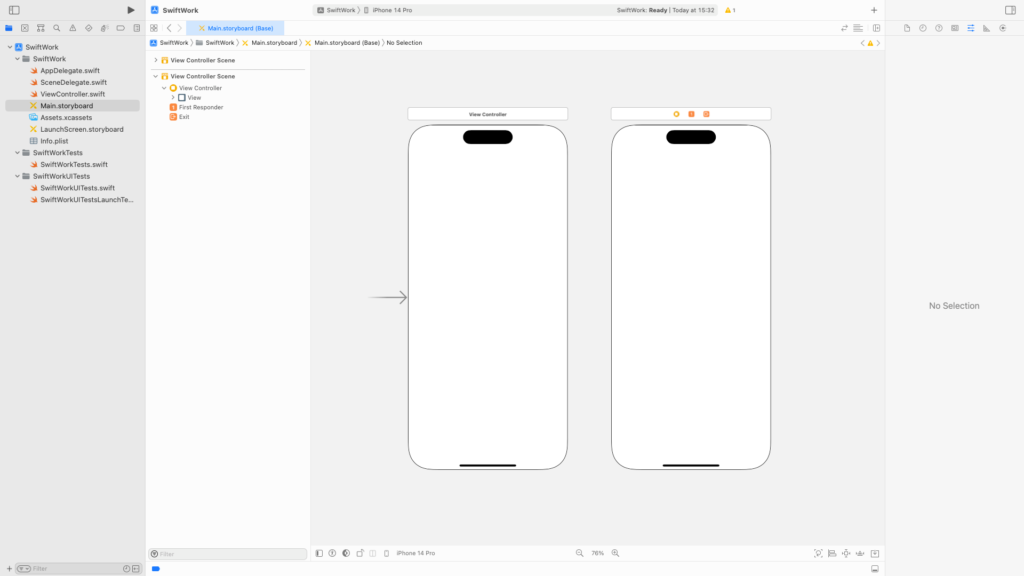
Storyboard上に、ViewControllerを2つ配置しましょう。ViewControllerは、Libraryから見つけて配置しましょう。


配置したView ControllerにNavigation Controllerを導入しましょう。
矢印の付いているView Controllerを選択した状態で、画面右下のアイコンをクリック、Navigation Controllerを選択しましょう。
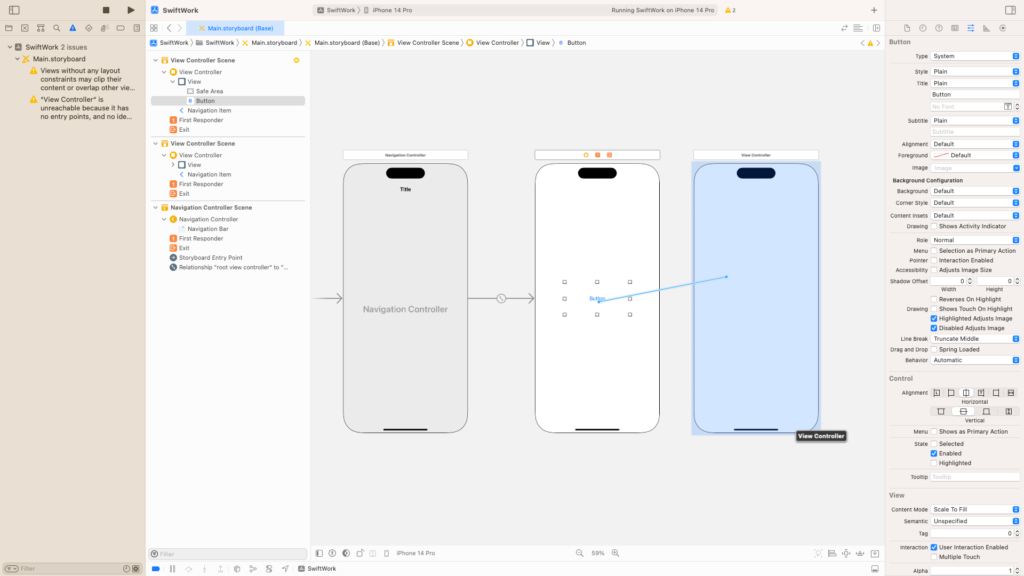
以下の画面のように、Storyboard上にNavigation Controllerが登場しView Controllerと繋がっていれば成功です!
Navigation Controllerを使用して画面遷移をする方法
それでは、先ほど配置した2画面を遷移する仕組みを作っていきましょう。
この記事では、2種類の画面パターンを紹介しています。
- 基本的な画面遷移を試してみる
- 全画面で画面遷移をしてみる
基本的な画面遷移を試してみる
まずは、Navigation Controllerを使った、基本的な画面遷移を試してみましょう。
最初の画面でボタンを押したら次の画面へ遷移するように作ってみましょう。
まずは、最初の画面にボタンを配置します。画面中央あたりに配置しましょう。
配置したら、ボタンと次の画面へ繋げていきます。
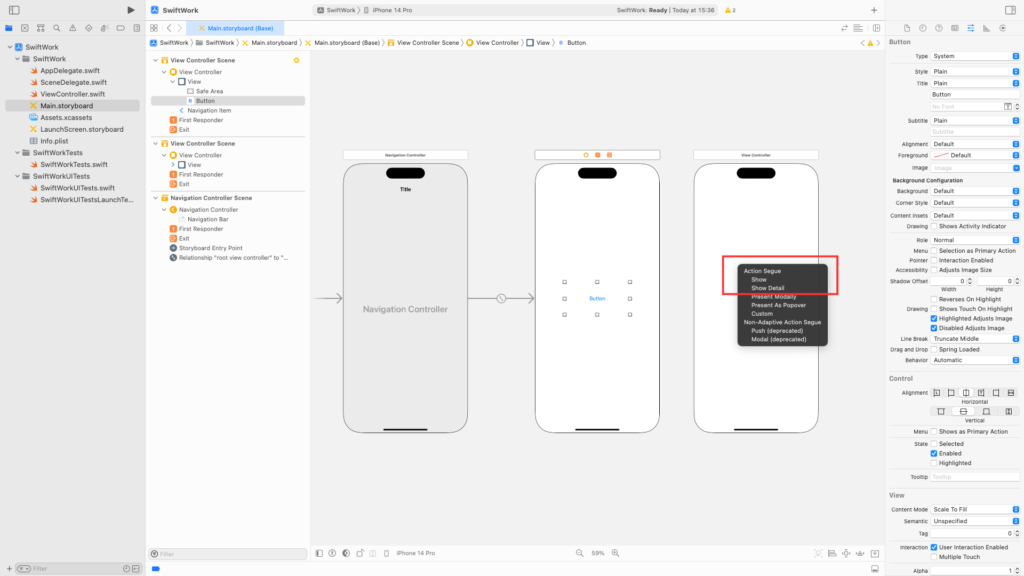
Storyboard上で、controlキーを押しながら、ボタンを選択し、そのまま次の画面へ引っ張り、離しましょう。

選択肢が表示されたら、Showを選択します。

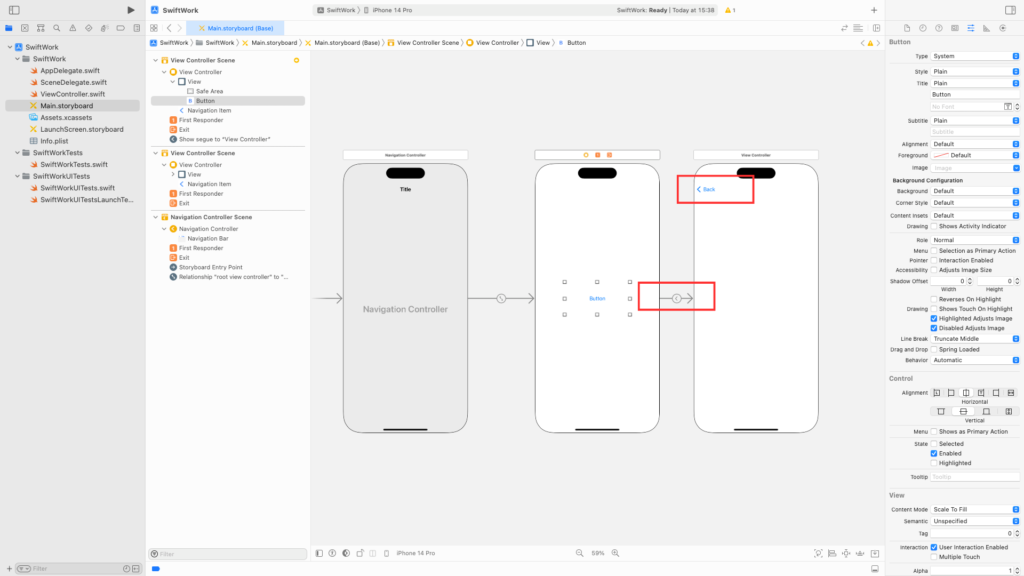
下のとおり、二つの画面が線で繋がれたら成功です!
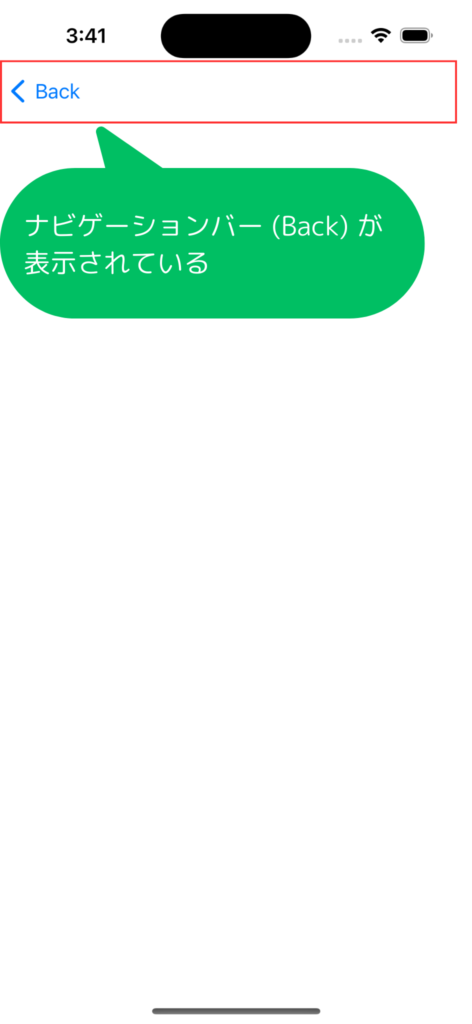
また、Navigation Controllerの機能により、次の画面には、すでに戻る用のボタン(Back)も設置されていますね。

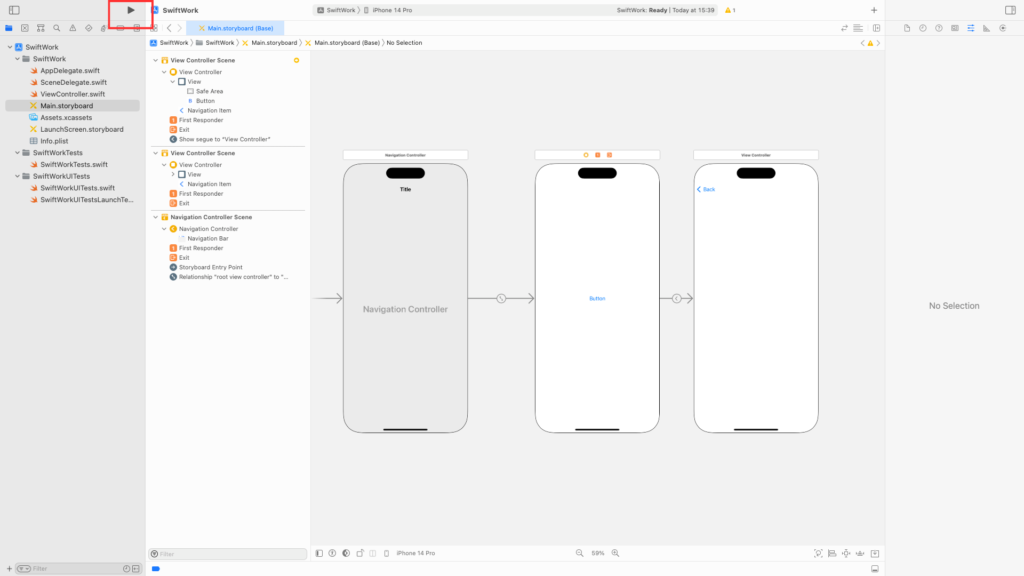
画面左上の実行ボタンを押して、シミュレータを起動してみましょう。

シミュレータ上でボタンを押すと、次の画面へ遷移しますね。また、Backボタンを押すと、最初の画面に戻ります。
これで、画面遷移の仕組みが作れました!

全画面で画面遷移をしてみる
先ほど試した例では、画面上側にナビゲーションバーが表示されていましたね。

作るアプリケーションによっては、このバーは邪魔かもしれません。
今度は、ナビゲーションバーを表示せずに、画面遷移をする方法を試してみましょう。
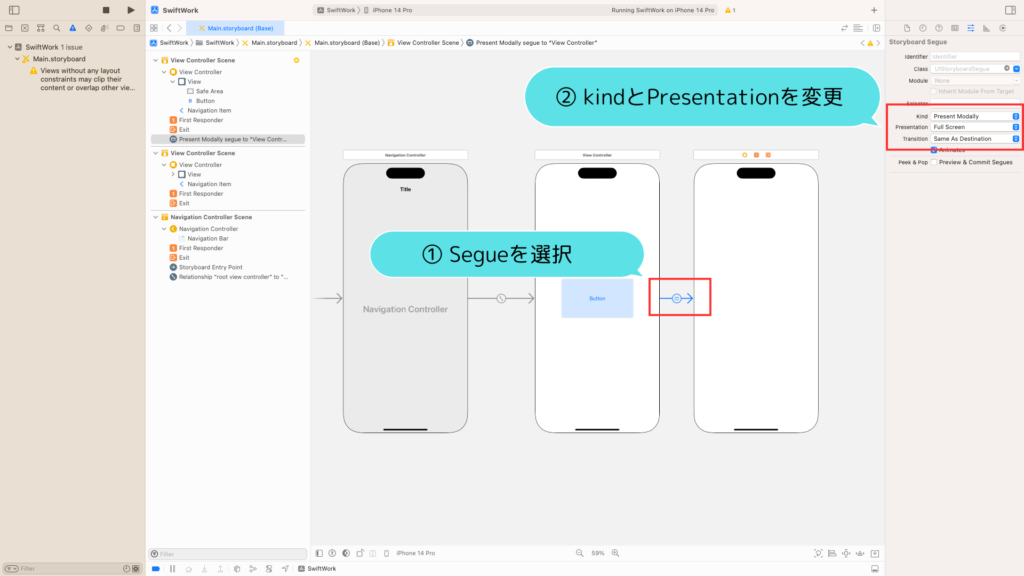
2画面を接続するSegueを選択した状態で、Attributes Inspectorを開きます。
Attributes Inspector上で、kindをPresent Modallyへ、PresentationをFull Screenへ変更しましょう。

先ほど同様、シミュレータを起動してみましょう。
ボタンを押して、次の画面にBackが表示されなければ成功です!

最後に
Navigation Controllerを使って、画面遷移をできるようになりましたね!
画面遷移ができるようになると、今の画面の情報を次の画面へ引き継ぎたいと思ったりしませんか?
以下の記事で、そんな課題への解決策を紹介しています。興味のある方は、是非ご覧になってくださいね!