この記事では、SwiftのTable Viewの使い方をまとめています。
Table Viewは、設定画面やTodoリストなどで使える便利な要素です。
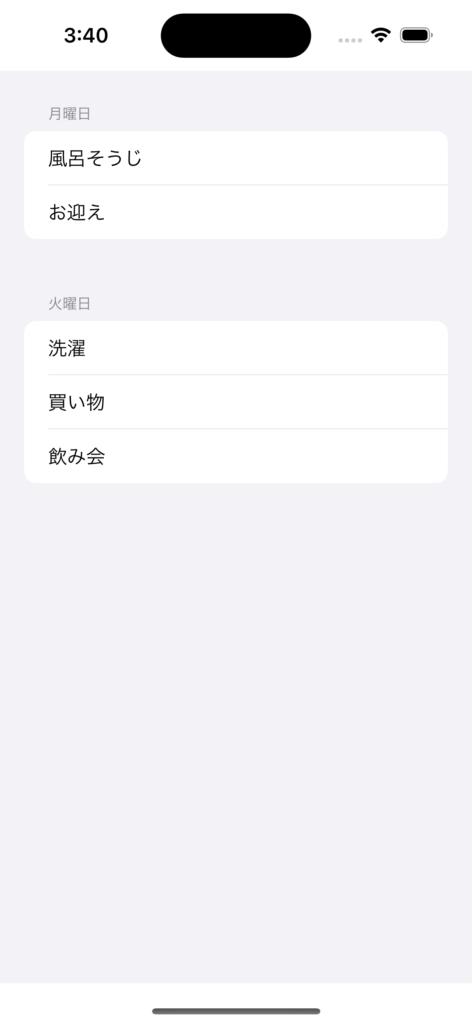
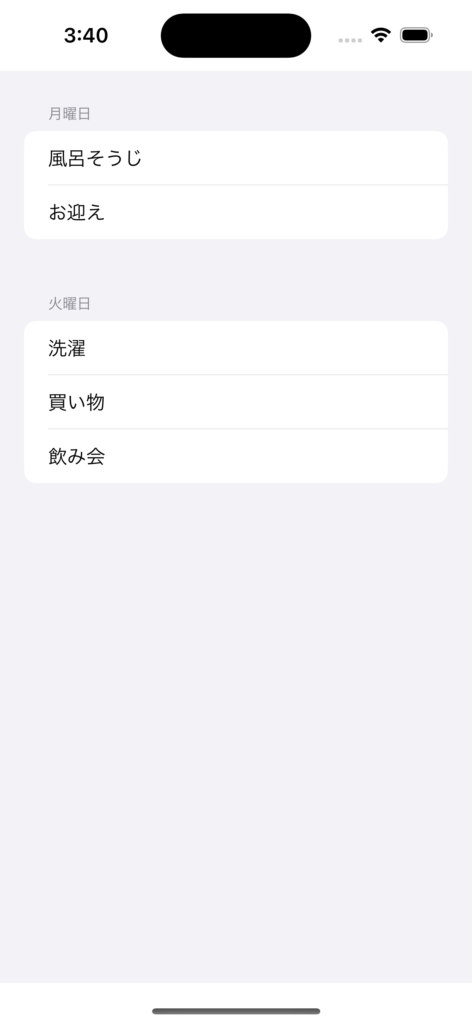
この記事では、Table Viewを使って、このようなTodoリスト画面を作ってみます。

Storyboard画面や、プログラムも交えつつ、できるだけ分かり易く、Table Viewの使い方をご紹介しています。
ぜひ、最後までご覧になってください。

Table Viewの要素を理解する
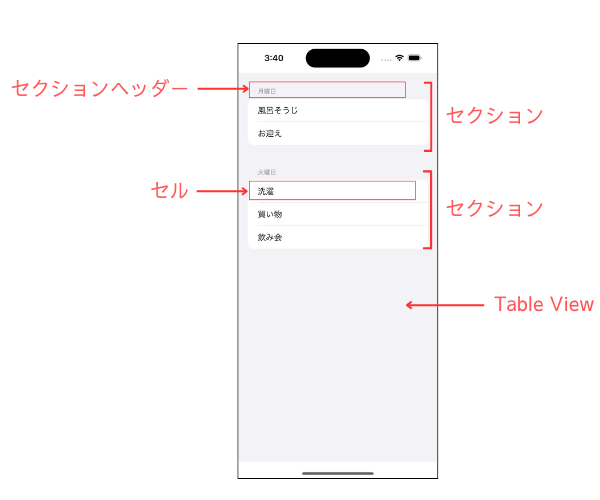
まずは、Table Viewを構成する各要素を理解しましょう。
Table Viewには、セル、セクション、ヘッダーなど、様々な構成要素があります。
このあと、画面やプログラムを作る中で、何度も登場する言葉になるので、まずは最初に、各要素の役割をご紹介します。
Table Viewを構成する要素は、以下のとおりです。
| 名称 | 役割 |
|---|---|
| Table View | テーブルビュー本体 |
| セクション | セクションのヘッダーと複数のセルのまとまり。 Storyboard上は、Table View Cellとして配置する |
| セクションヘッダー | セクション内のヘッダー部 |
| セル | セクション内のデータ部 |

各構成要素が理解できると、プログラムの内容も、理解し易くなると思います。役割が分からなくなってしまったら、一度ここへ戻って確認してみましょう。
Storyboard画面を作る
まずは、Storyboard上の画面から作っていきましょう。
作業自体はとてもシンプルです。Table View (本体) と、Table View Cell (セクション) を配置し、レイアウトの制約をつけるだけです。
早速、作業に取り掛かりましょう。
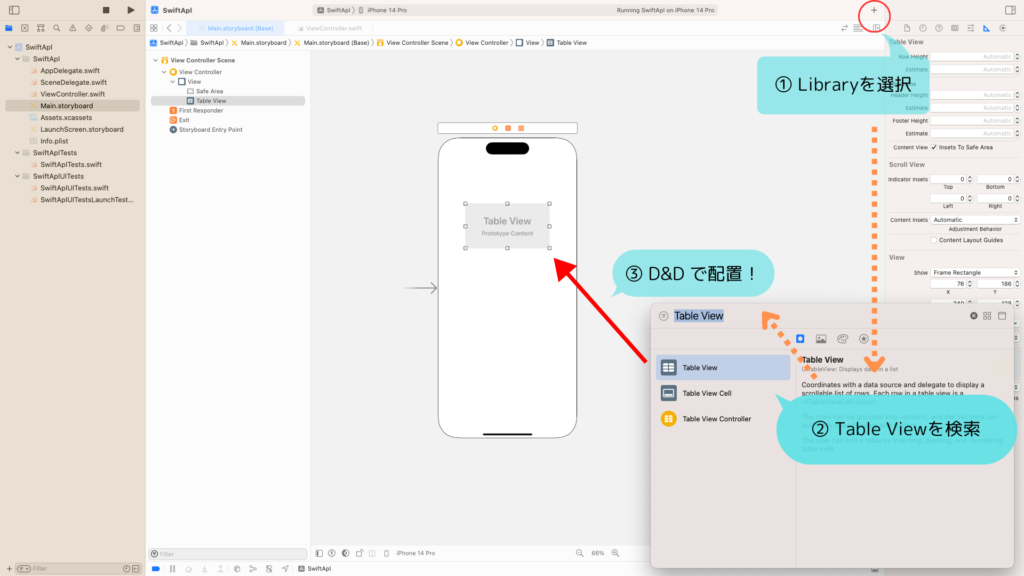
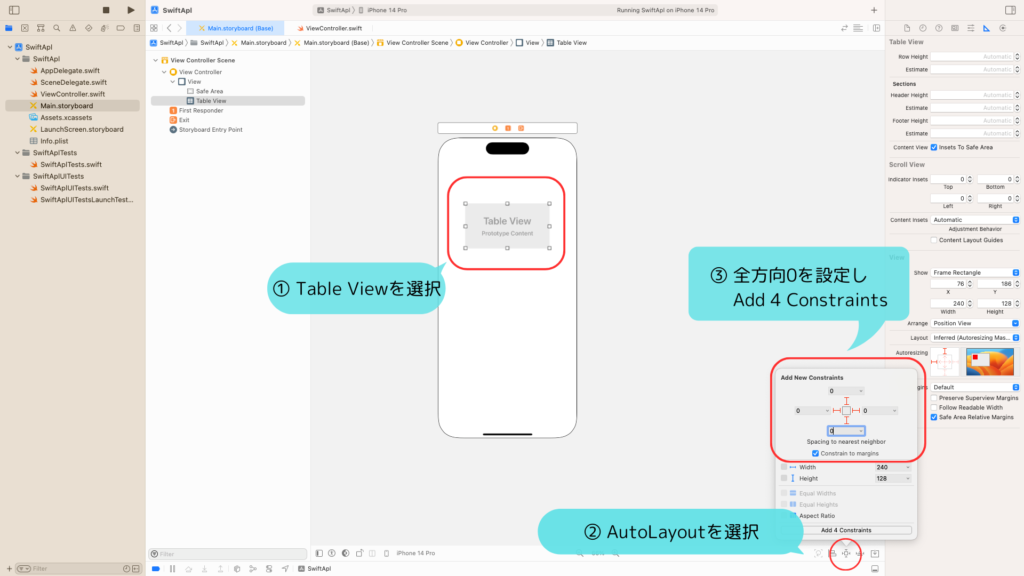
まずは、Table Viewを配置しましょう。
Libraryを開き、Table Viewと検索し、Storyboard上へ配置します。

配置したら、AutoLayoutで制約をつけましょう。
画面いっぱいに、Table Viewを広げます。上下左右、全てSpace 0 の制約をつけましょう。


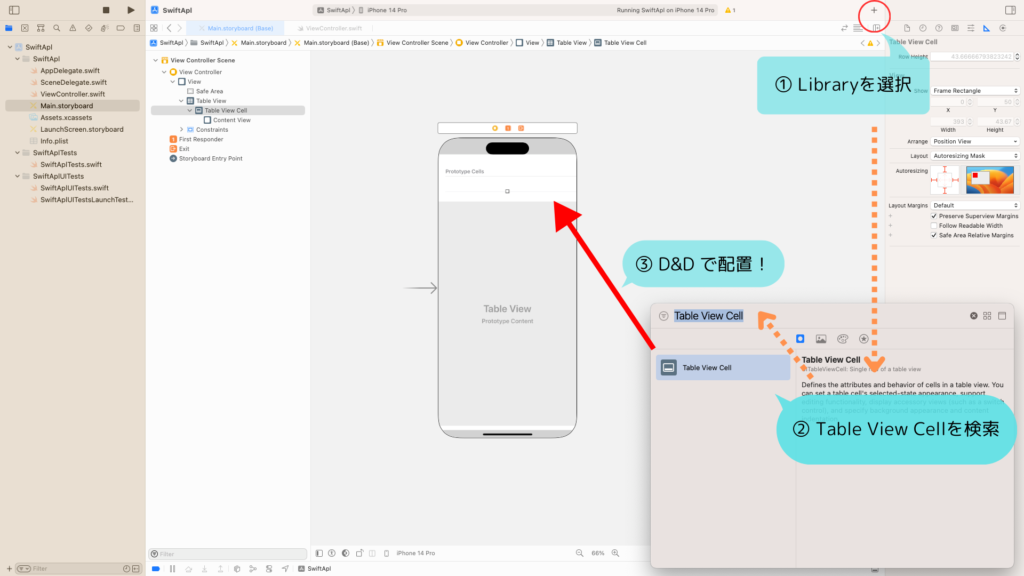
続いて、Table View Cell (セクション部) を配置しましょう。
先ほどと同様、LibraryからTable View Cellを検索し、Tableの上に配置します。

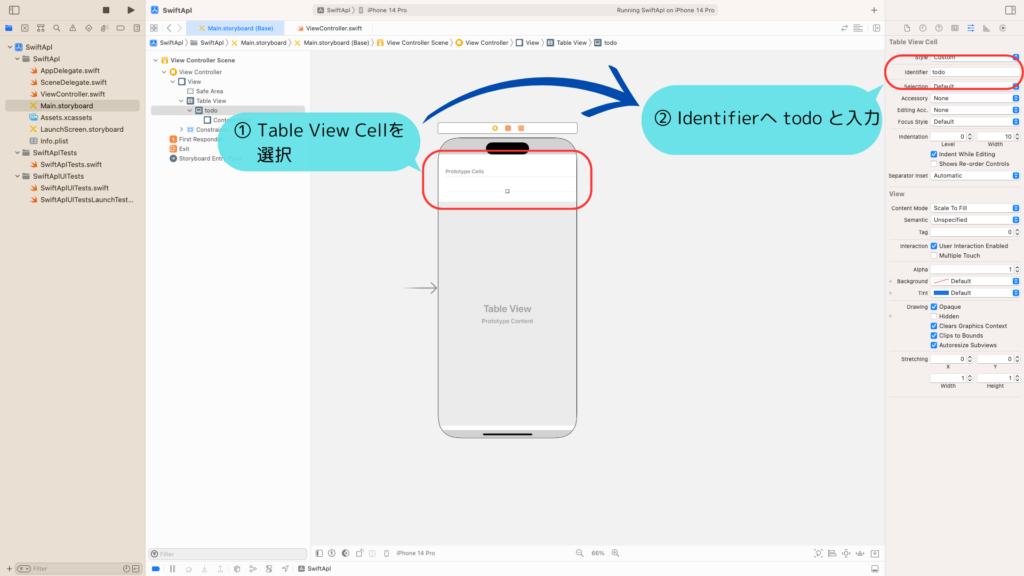
Table View CellにIDをつけます。
Table View Cellを選択し、Attribute Inspectorを開きましょう。Identifierへ「todo」と入力します。

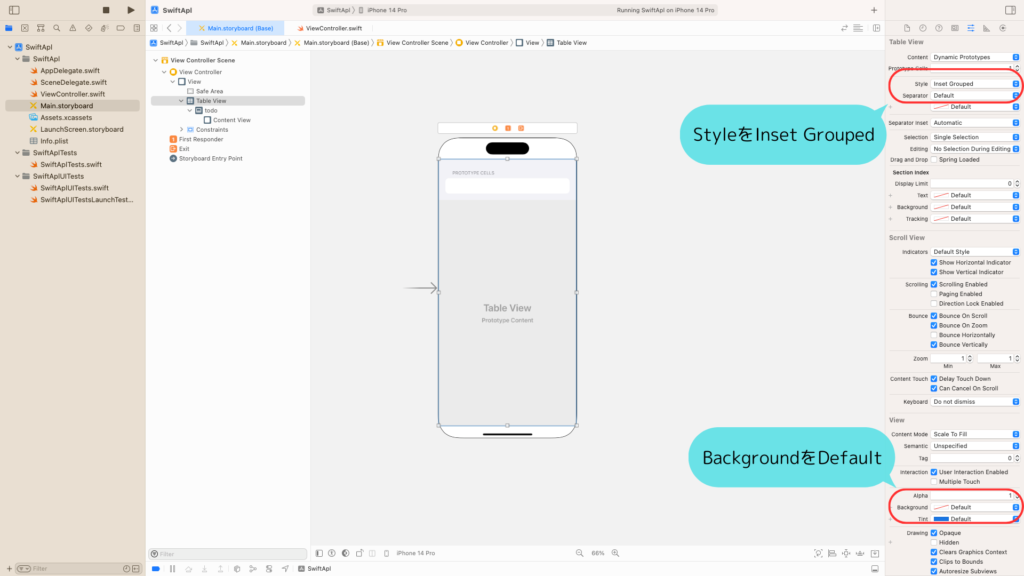
Storyboard上に表示されているセクションは、見た目が横いっぱいに伸びていますよね。
そこで、Table Viewへ、スタイルを設定し、この記事のトップでご紹介した画面のような、丸みのある見た目にしましょう。
Table Viewを選択し、Attribute Inspectorを開きます。
Style を Inset Grouped に設定します。
また、Background を Default に設定します。

これで、丸みをおびた見た目になりましたね。
これで画面の準備は完了です!
プログラムを実装する
続いて、プログラムを作っていきましょう。
以下の流れで作っていきます。
- ベースのプログラムを作成
- セクションの情報を定義
- セルの情報を定義
ベースのプログラムを作成
まずは、ベースとなるプログラムを作っていきましょう。
ここでは、以下の情報を実装していきます。
- Table Viewに表示する項目
- Table Viewを使う時のおまじない
以下の通りに実装しましょう。
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
@IBOutlet var tableView:UITableView!
// Todoリスト
let todoList:[[String]] = [
["風呂そうじ","お迎え",], // 月曜日のタスク
["洗濯","買い物","飲み会"], // 火曜日のタスク
]
// セクションのヘッダー
let sectionHeader:[String] = ["月曜日","火曜日"]
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
tableView.dataSource = self
tableView.delegate = self
}
}プログラムを解説します。
まず、Todoリストに表示する項目として、2つの配列を定義しています。
| 配列 | 用途 |
|---|---|
| sectionHeader | 各セクションのヘッダーに表示する内容 |
| todoList | 各セクションのセルに表示する内容 |
todoListは、セクションのセルに表示する内容を定義しているので、二重配列で定義していることに注意しましょう。
また、UITableViewDelegateとUITableViewDataSourceを継承し、viewDidLoadでdelegateとdataSourceを設定しています。
これは、Table Viewに各種情報を登録するために必要な作業で、Table Viewを使用するときにおまじないのようなものです。
これで、ベースの部分は完成です。次は、実際にデータを設定していきましょう。
セクションの情報を定義
セクションの情報として、「セクション数」、「セクションヘッダーの内容」、「セクションヘッダーの高さ」を設定します。
以下の3つの関数を追加しましょう。
// セクション数を設定する
func numberOfSections(in tableView: UITableView) -> Int {
return sectionHeader.count
}
// セクションヘッダーを設定する
func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
return sectionHeader[section]
}
// セクションヘッダーの高さを設定する
func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
return 50
}順に、処理の内容を説明します。
- numberOfSections(in tableView: UITableView)
-
表示するセクションの数を指定します。
今回は、定義しているセクションヘッダー数分、表示しますので、セクションヘッダー配列の要素数を指定しています。
- tableView(_ tableView: UITableView, titleForHeaderInSection section: Int)
-
セクションヘッダーに表示する内容を指定します。
引数のsectionに、今のセクションのインデックスが設定されています。
そのため、セクションヘッダー配列の、該当のインデックスのデータを指定することで、表示内容を指定しています。
- tableView(_ tableView: UITableView, heightForHeaderInSection section: Int)
-
セクションヘッダーの高さを設定します。
デフォルトでは、以下のように、一部、ヘッダーが見切れてしまうことがあります。
そのため、ある程度、高さを確保するようにします。

これで、セクションの表示項目の設定は完了です。
セルの情報を定義
最後に、セルの情報として、「セクション毎のセル数」、「セクション毎のセルの内容」を設定します。
以下の2つの関数を追加しましょう。
// セクション毎のセル数
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return todoList[section].count
}
// セクション毎のセルの内容
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "todo", for: indexPath)
cell.textLabel?.text = todoList[indexPath.section][indexPath.row]
return cell
}順に、処理の内容を説明します。
- tableView(_ tableView: UITableView, numberOfRowsInSection section: Int)
-
セクション毎に表示するセルの個数を指定します。
引数のsectionに、今のセクションのインデックスが入っています。
そのため、todoList配列の、該当のインデックスの要素数を指定しています。
- tableView(_ tableView: UITableView, titleForHeaderInSection section: Int)
-
セルに表示する内容を指定します。
まず、dequeueReusableCell関数を使用し、セルの情報を取得します。このとき、画面作成時に指定した、Table View CellのIDを指定していることに気をつけましょう。
セルが取得できたら、セルに表示するテキストを設定します。
indexPathは、該当セルがどこに存在するかの情報を持っていますので、各情報を使用して、todoListの要素を指定しています。
プロパティ名 用途 section セクションのインデックス row セクション内におけるセルのインデックス
これで、プログラムは全て完成です。
最後に、プログラムの最終版をまとめておきます。
実装プログラム(完成版)
プログラムの完成版は、こちらの通りになります。
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
@IBOutlet var tableView:UITableView!
// Todoリスト
let todoList:[[String]] = [
["風呂そうじ","お迎え",], // 月曜日のタスク
["洗濯","買い物","飲み会"], // 火曜日のタスク
]
// セクションのヘッダー
let sectionHeader:[String] = ["月曜日","火曜日"]
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
tableView.dataSource = self
tableView.delegate = self
}
// セクション数を設定する
func numberOfSections(in tableView: UITableView) -> Int {
return sectionHeader.count
}
// セクションヘッダーを設定する
func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
return sectionHeader[section]
}
// セクションヘッダーの高さを設定する
func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
return 50
}
// セクション毎のセル数
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return todoList[section].count
}
// セクション毎のセルの内容
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "todo", for: indexPath)
cell.textLabel?.text = todoList[indexPath.section][indexPath.row]
return cell
}
}
実際に動かしてみる
画面の作成と、プログラムの実装が完了しましたので、実際にシミュレータで動かしてみましょう。
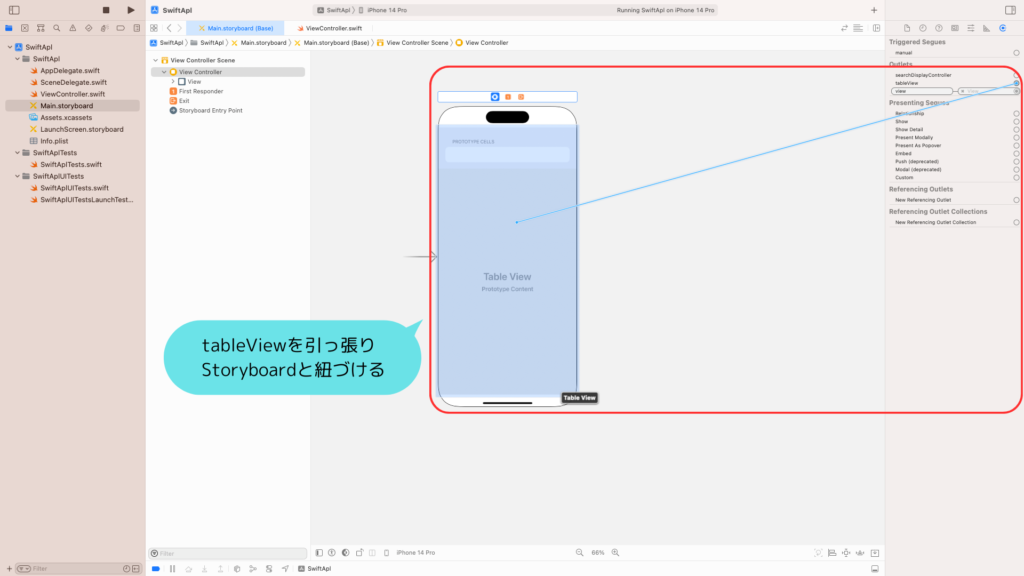
ただ、その前に、画面とプログラムを紐づけておきます。
Storyboardを開き、tableView変数と、Storyboard上のTable Viewを紐づけておきましょう。

紐づけたら、シミュレータを起動してみましょう。
このような画面が表示されれば、成功です!

これで、この記事は終わりです。お疲れさまでした!