この記事では、SwiftでSF SymbolsというApple社が提供するアイコンを使う方法をご紹介します。
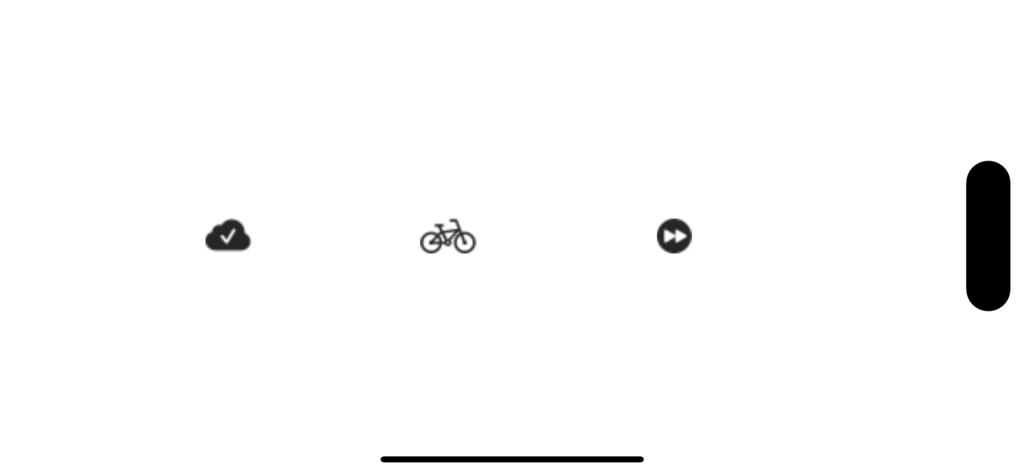
スマホアプリを作っていると、以下のような、良く見るアイコンを使いたいといったことがありますよね。

実は、こういったアイコンは、Apple社がSF Symbolsというパッケージから使うことができます。
この記事では、SF Symbolsが提供しているアイコンの一覧の参照方法、また、実際に使ってみる方法を、詳しくご紹介しています。
SF Symbolsで提供されているアイコンの一覧を取得する方法
まずは、SF Symbolsが提供するアイコンの一覧を見てみましょう。
SF Symbolsは、Apple社の公式ページからインストールすることができます。
自分のパソコンへSF Symbolsをインストールして、どんなアイコンがあるのか見てみましょう。
SF Symbolsをインストールする
こちらのページからインストールすることができます。順にインストール作業を進めましょう。
ダウンロードができたら、インストールを進めましょう。
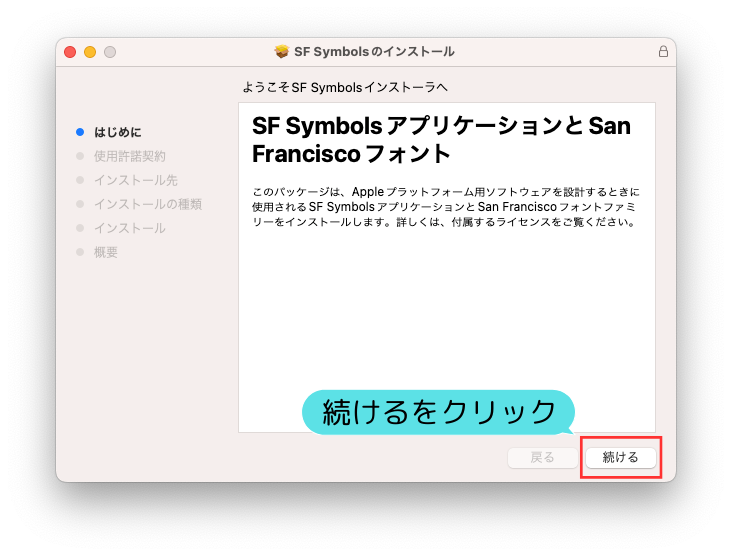
ダウンロードしたファイルを開き、インストーラーを開始します。
以下の画面のように、インストール作業を進めていきます。

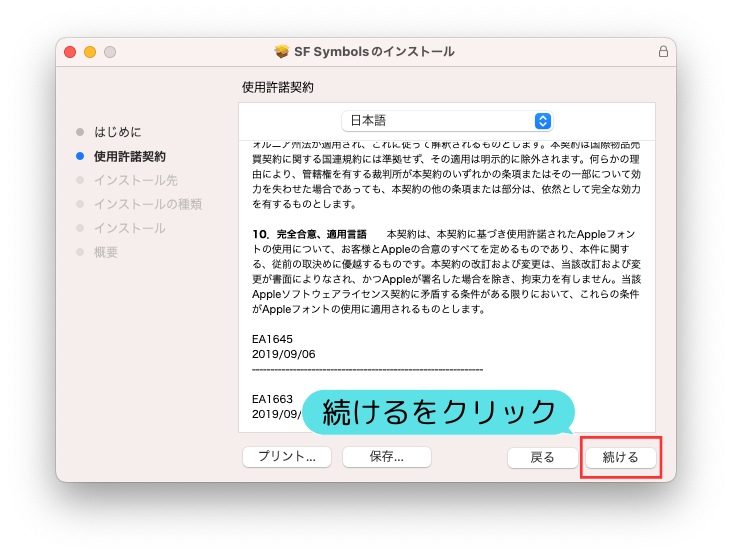
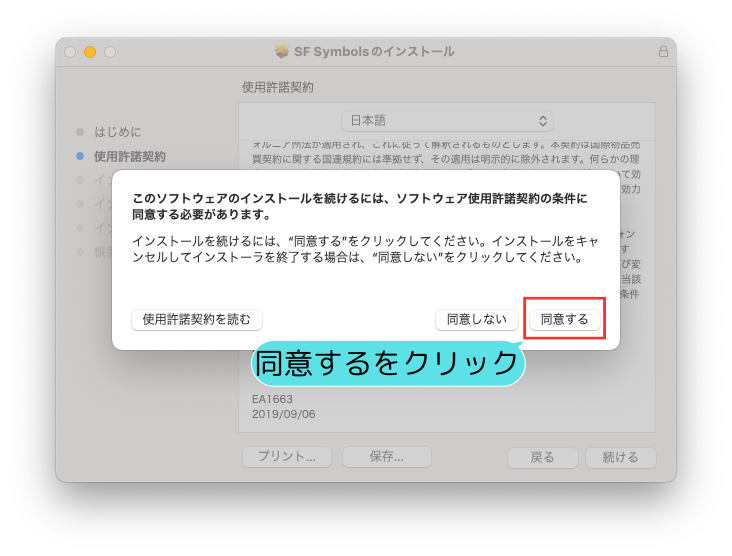
使用許諾契約に同意します。


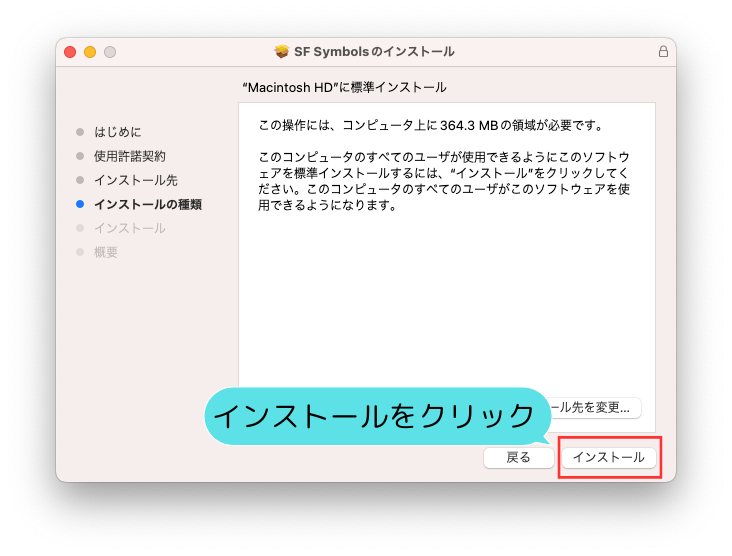
インストールを選択します。パソコンのパスコードを求められた場合は、入力をして下さい。

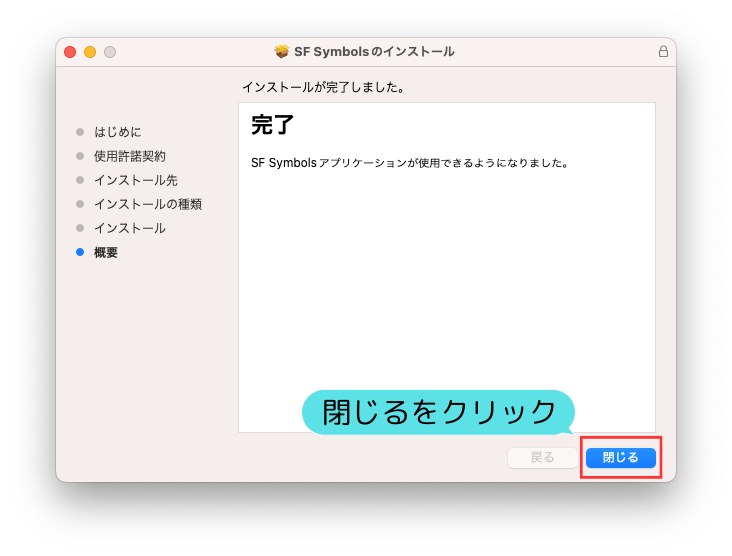
インストール完了後、閉じるを選択し、インストーラーを修了しましょう。

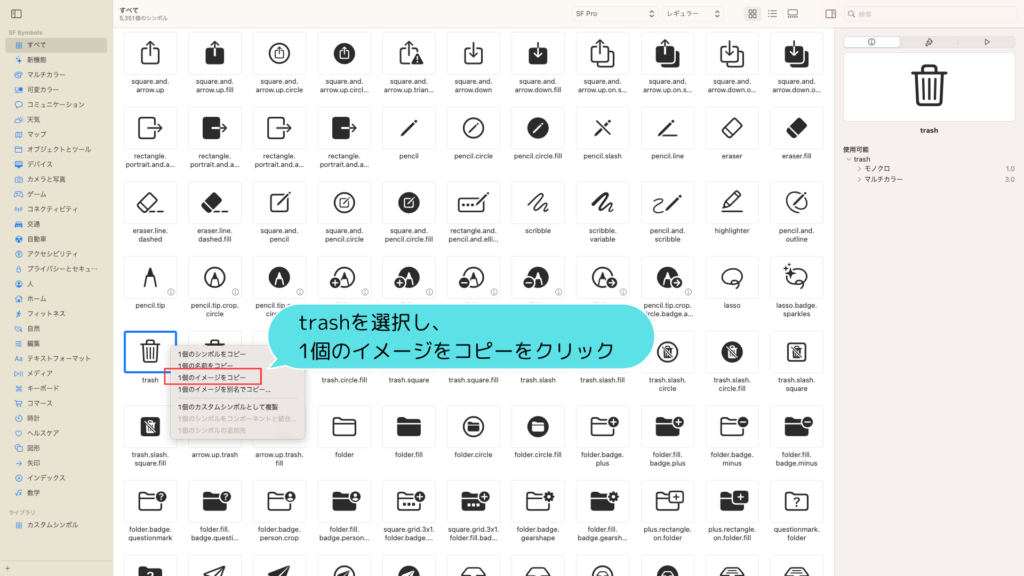
インストールしたSF Symbolsを開いてみましょう。アイコンをたくさん確認できますね。
また、左側のメニューバーや、右上の検索ウィンドウから、欲しいアイコンを探すこともできます。
-1024x576.png)
SF Symbolsのアイコンを、Storyboard上で使用する方法
SF Symbolsのインストールが完了したので、実際に、Storyboard上で使用してみましょう。
今回は、「trash」という名前の、ゴミ箱アイコンを、Storyboard上に貼り付けてみましょう。
手順はとても簡単です。SF Symbolsからアイコンをコピーし、XcodeのAssetsへ登録して使うだけです。
SF Symbolsのtrashアイコン上で、右クリックをし、1個のイメージをコピーを選択します。

Xcodeのプロジェクトを開き、Assets.xcassets画面を開きましょう。
AccentColorやAppIconがある列で、貼り付け(Commandキー+V)を実行すると、コピーしたアイコンをXcodeへ取り込めます。

Xcodeへ取り込んだアイコンを実際に使ってみましょう。
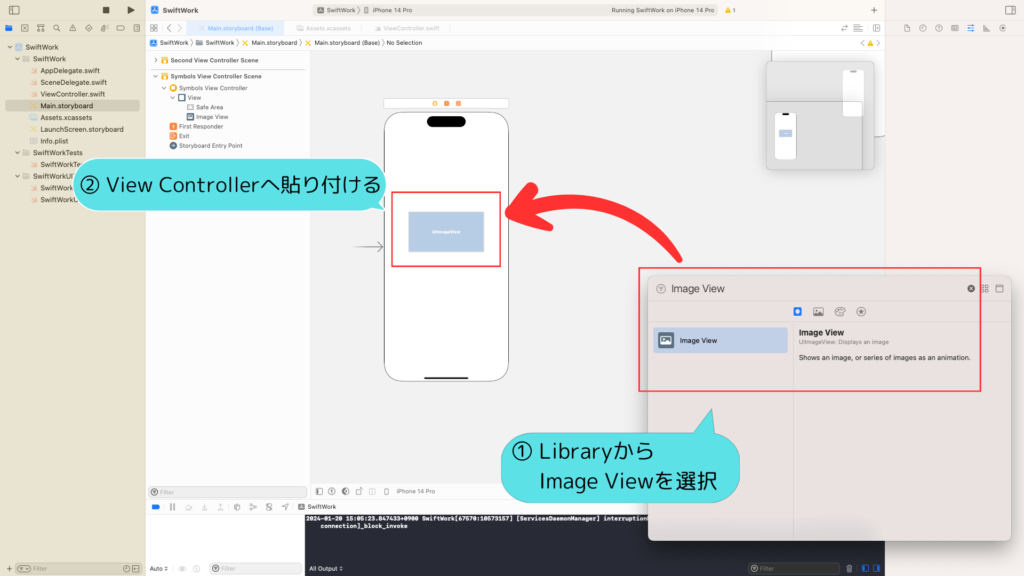
アイコン画像を表示するために、StoryboardにImage Viewを配置します。

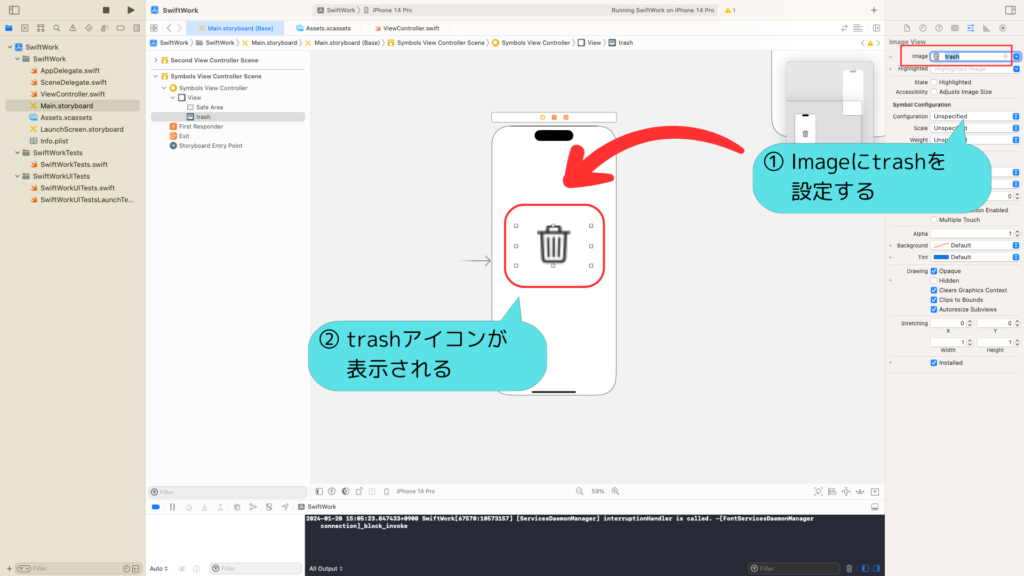
Image ViewのAttribute Inspectorを開き、Imageに取り込んだアイコン「trash」を設定しましょう。
trashアイコンが表示されることを確認できましたね!

これで、SF Symbolsのアイコンを、Storyboardへ設置する方法が分かりましたね。
今回は、Image Viewを使用しましたが、Buttonなど、他の要素へも、同じ方法でアイコンを設定することができます。
SF Symbolsのアイコンを、プログラムから使用する方法
先ほどは、SF Symbolsのアイコンを、XcodeのAssetsへ取り込み、Storyboard上から使用する方法をご紹介しました。
しかし、SF Symbolsのアイコンは、プログラムから指定して使うこともできますので、そちらの方法もご紹介します。
実は、こちらの方法も、非常に簡単です。SF Symbolsのアイコンを表示するプログラム自体は、たったの1行で実装できます。
実際のプログラムコードを作って動作確認をした後、プログラムコードの意味を考えてみましょう。
SF Symbolsアイコンを表示するプログラムを作ってみる
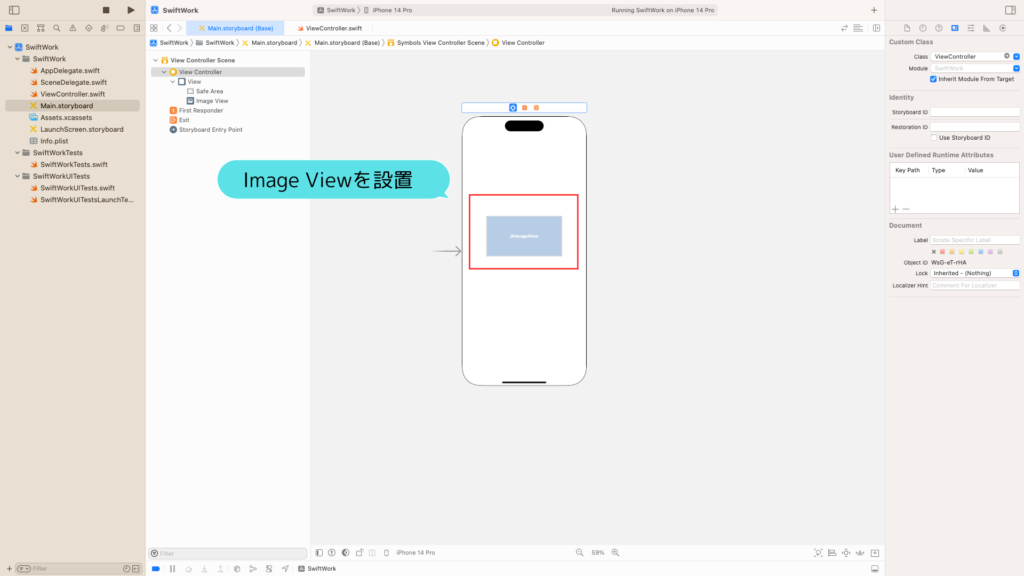
SF Symbolsのアイコンを表示する画面を用意します。
Storyboard上に、Image Viewを配置しましょう。先ほどと同じ手順ですね。

SF Symbolsのアイコンを表示するプログラムを作成しましょう。
View Controllerに紐づいているプログラムへ、以下のように追記します。
ハイライトが付いている箇所が、追記したプログラムです。
import UIKit
class ViewController: UIViewController {
@IBOutlet var imageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
imageView.image = UIImage(systemName: "trash")
}
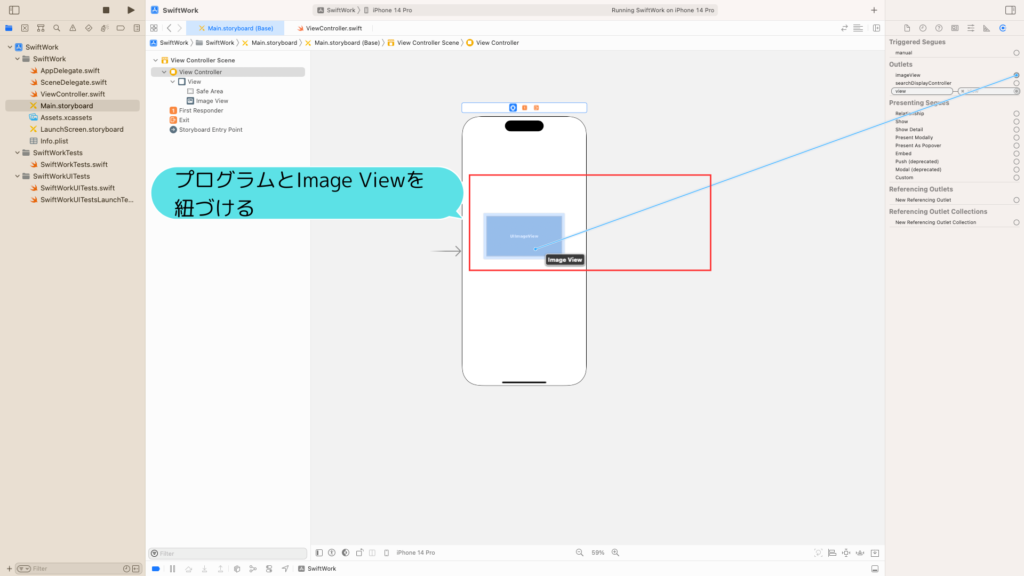
}プログラムを作成したら、プログラムとStoryboard上のImage Viewを紐づけておきましょう。

これでプログラムの作成は完了です。
シミュレータを起動してみましょう。こんな感じで、ゴミ箱アイコンが表示されましたね。

SF Symbolsアイコンを表示するプログラムの処理を考える
さて、SF Symbolsアイコンを表示するプログラムの処理を考えてみましょう。
SF Symbolsアイコンを表示する処理は、こちらです。
imageView.image = UIImage(systemName: "trash")見ての通り、たったの1行ですね。
実は、UIImageを生成する際に、systemNameに、アイコン名を設定するだけで、使えてしまいます。
当然、この方法で表示する場合は、Assetsへアイコンを登録しておく必要もありません。
Assetsからアイコンを登録する方法も、プログラムで表示する方法も、どちらも簡単ですね。状況に応じて、使いやすい方を使ってみて下さい!