この記事では、Table Viewで、セルをタップした時に別の画面へ遷移をする方法をご紹介します。
Table Viewを使って、設定画面などを作っていると、セルをタップしたタイミングで画面遷移をし、詳細設定をしたい、といったことなどがありますよね。
そういった疑問を解消する方法を、こちらの記事で解説しています。
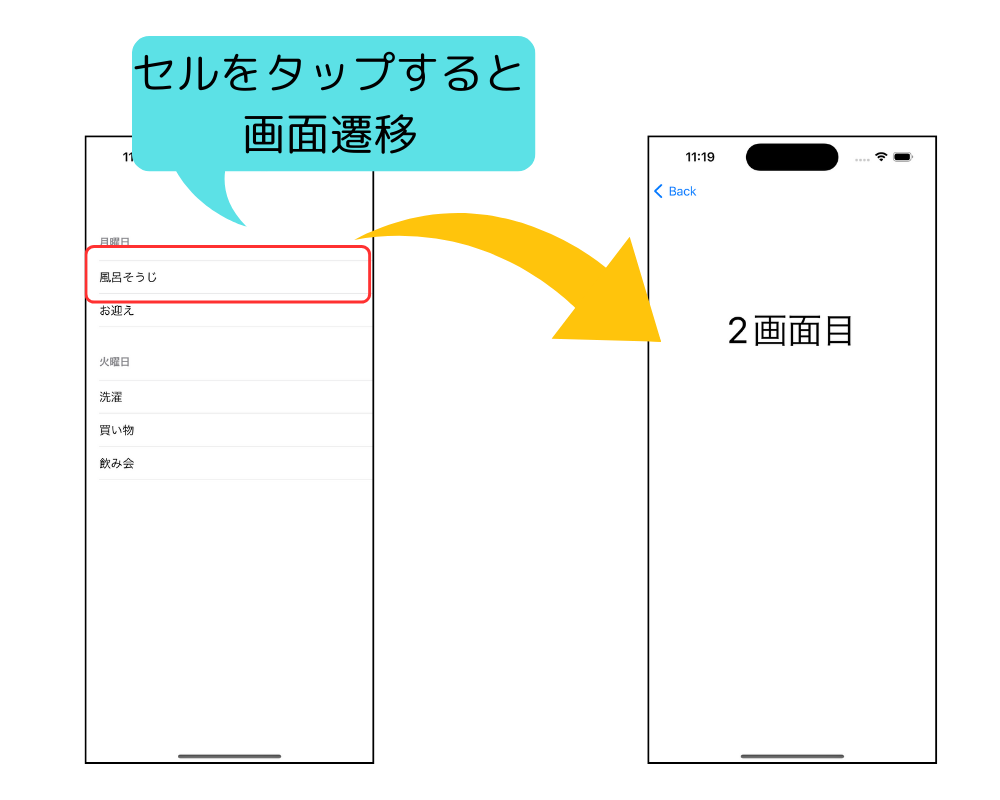
この記事を読むと、このようなツールを作成することができるようになります。

なお、この記事では、画面遷移の方法として、Navigation Controllerを使用しておりますが、Navigation Controllerを使用しない場合も、同様の方法で画面遷移の処理ができます。
画面遷移の方法だけを知りたい場合は、具体的なプログラム実装処理のセクションからみてください。



Storyboardで画面を準備する
画面遷移処理の実装のため、まずは、画面を作りましょう。以下の2画面を作っていきます。
| 画面 | 機能 |
|---|---|
| 1画面目 | Table Viewを表示する |
| 2画面目 | 「2画面目」と表示する |
また、2画面作成したら、画面遷移ができるように、Navigation Controllerで繋げていきます。

1画面目を作る
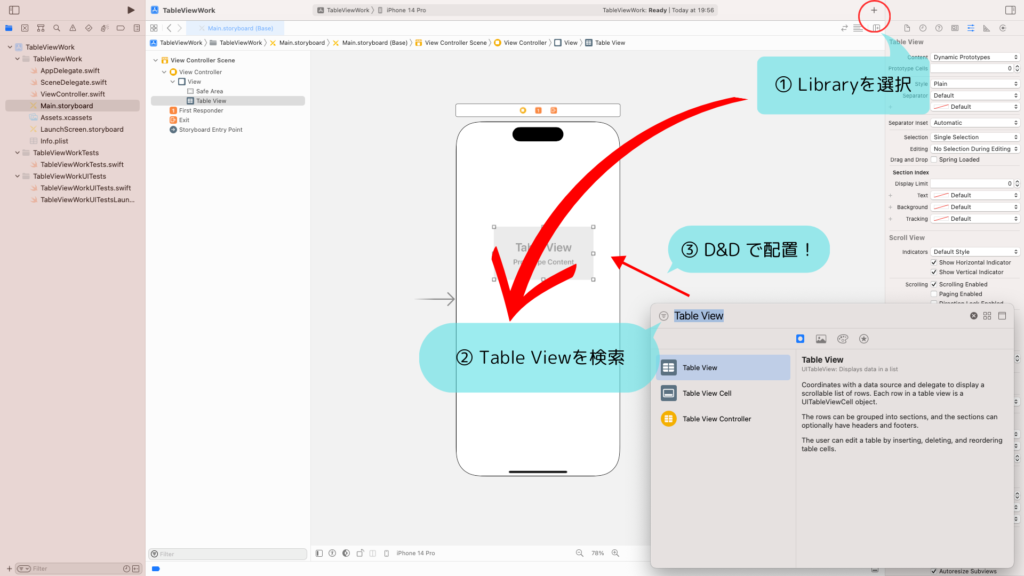
Storyboard画面上にTable Viewを配置していきます。
LibraryからTable Viewを検索し、Storyboard上に配置しましょう。

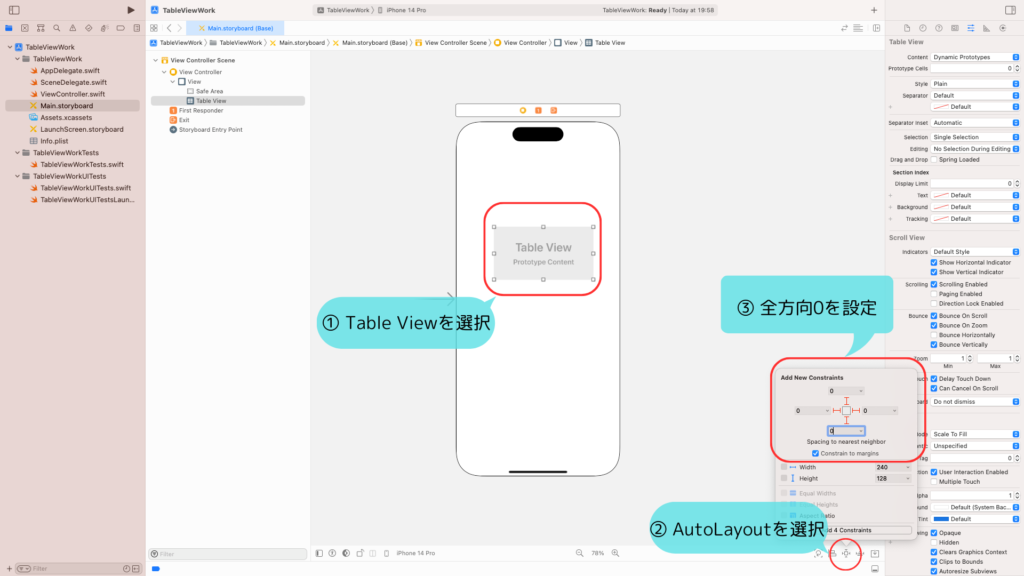
Storyboard上に配置したら、Table Viewを画面いっぱいに広げます。
AutoLayoutを使用し、上下左右全て余白0の設定をしましょう。

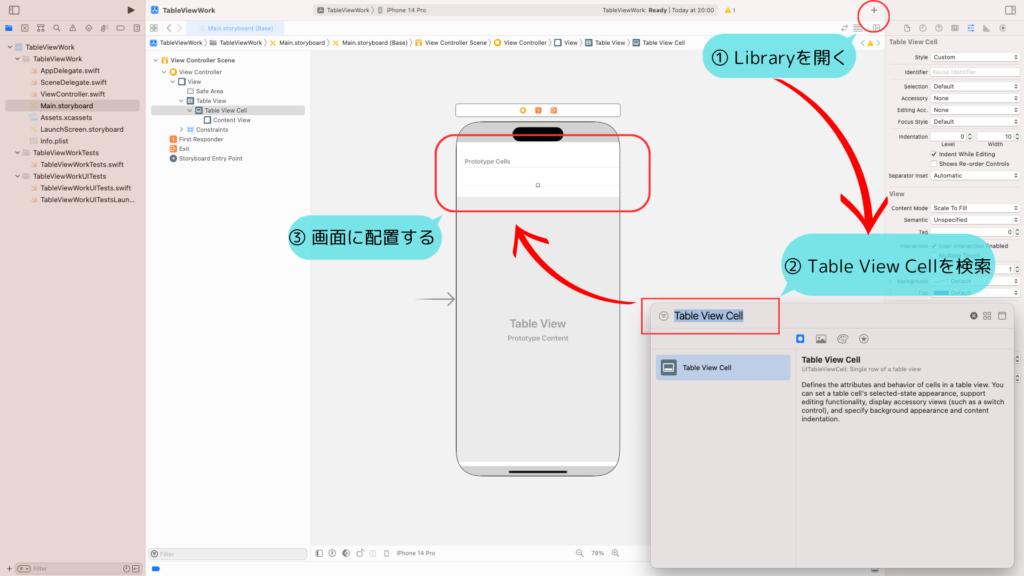
LibraryからTable View Cellを検索し、Table Viewの上に配置しましょう。

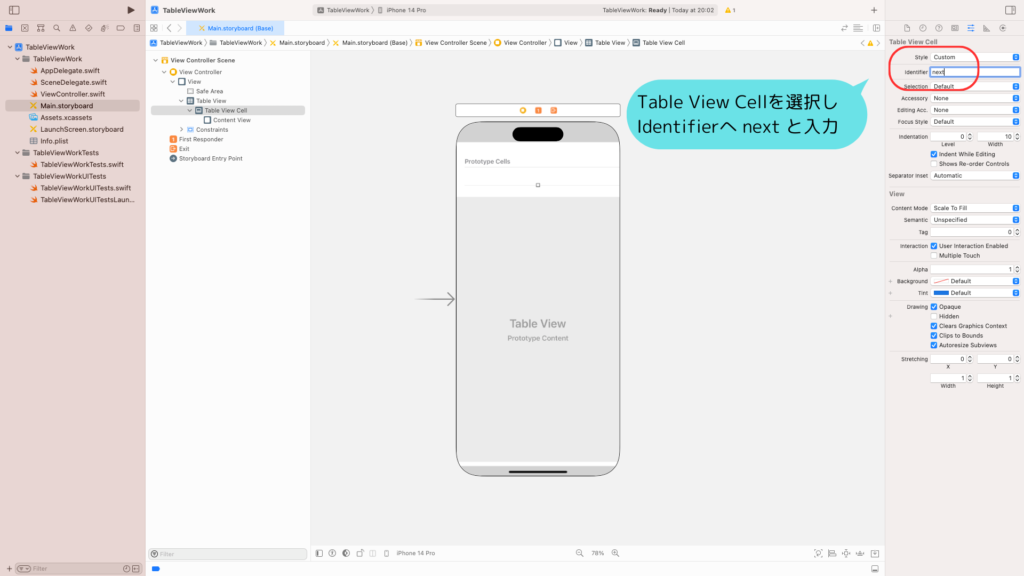
Table View CellのIDを設定しましょう。
Table View Cellを選択し、Attribute Inspectorを開きます。
Identifierへ「next」と入力しましょう。

これで、1画面目は完成です。
2画面目を作る
続いて、2画面目を作っていきましょう。
2画面目は、単純に「2画面目」と表示するだけの画面ですので、とても簡単です。
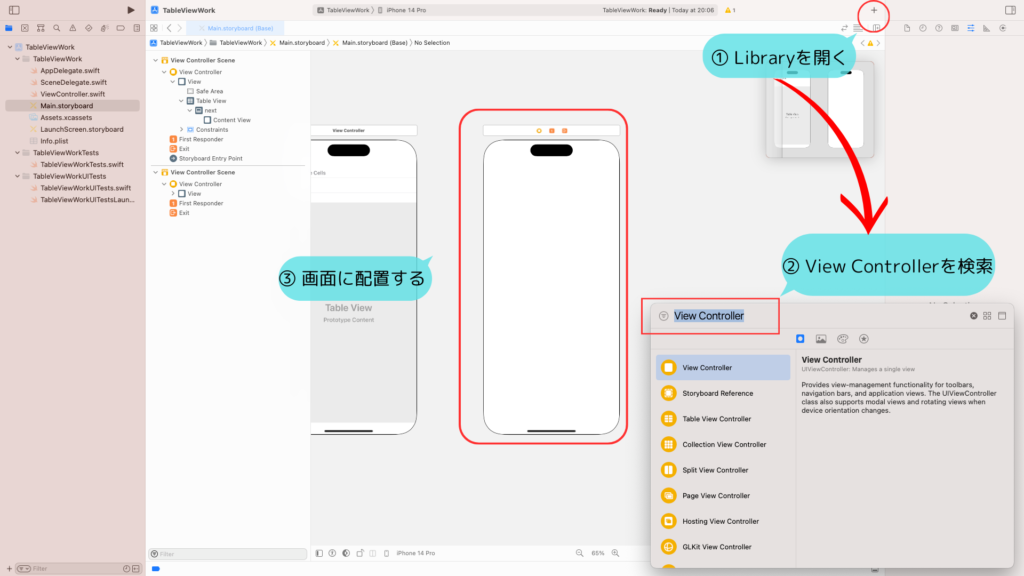
LibraryからView Controllerを検索し、Storyboard上に配置しましょう。

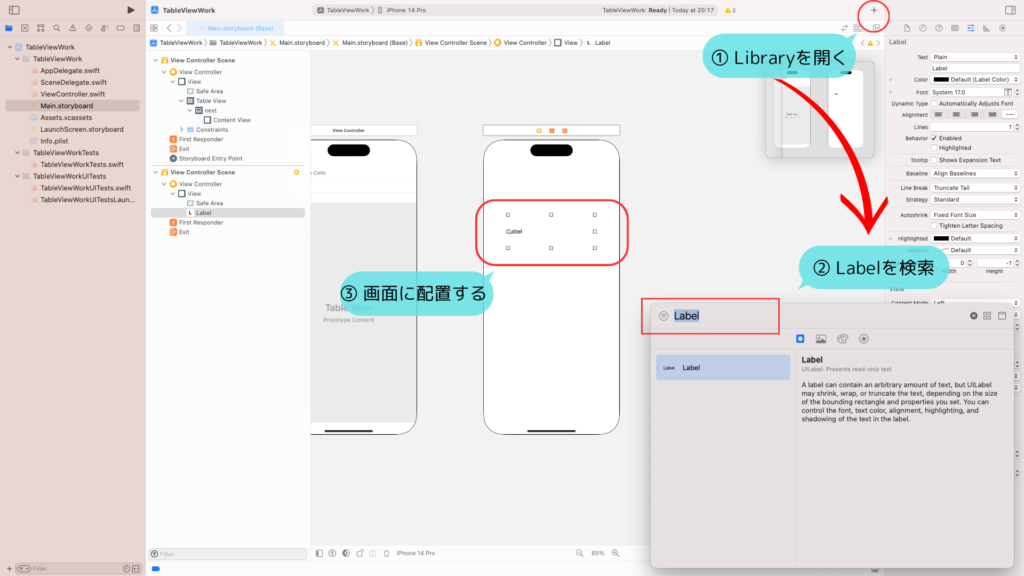
Library から Label を検索し、View Controller上に配置しましょう。

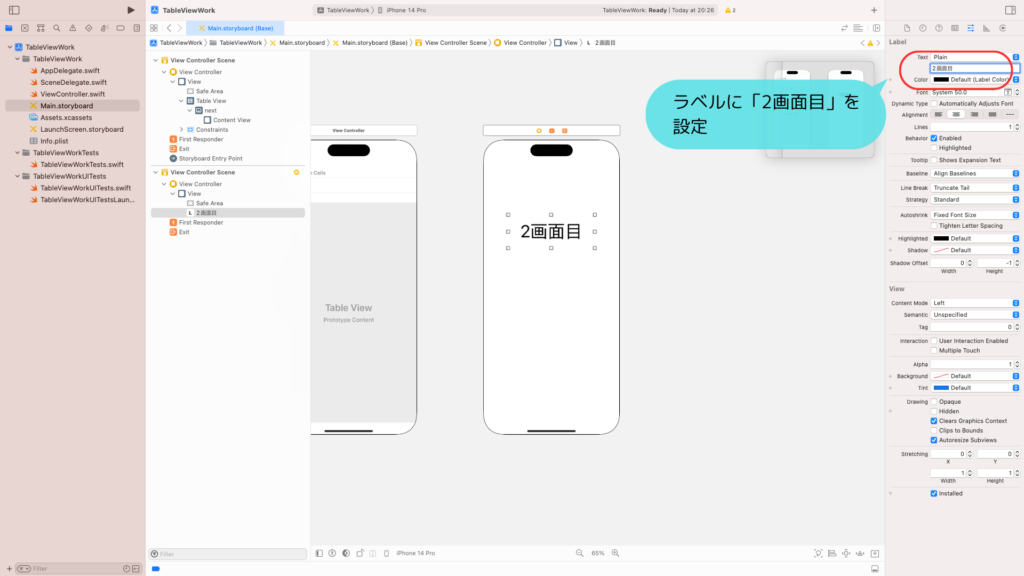
Labelには、「2画面目」と入力しておきましょう。
また、好みに応じて、Alignment (配置) や Font (書式) を変えて下さい。

これで、2画面目も完成です。
1画面目と2画面目を繋げる
最後に、1画面目と2画面目をNavigation Controllerを使用して繋げれば、Storyboard上の画面は完成です。
早速、作っていきましょう。
まずは、1画面目にNavigation Controllerを適用しましょう。
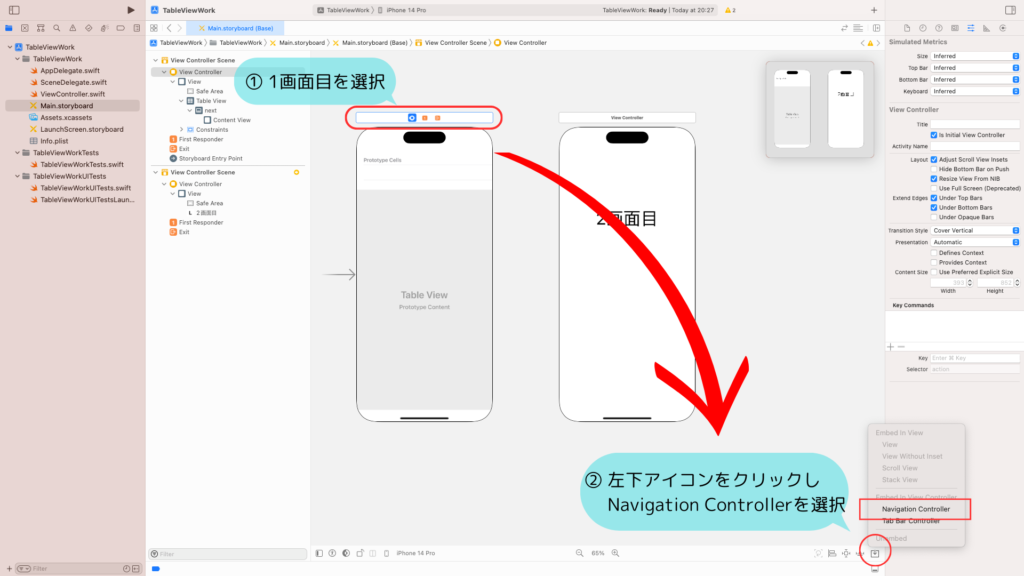
1画面目を選択し、右下のアイコンから、Navigation Controllerを選択します。

1画面目の左側に、「Navigation Controller」が表示されれば、OKです。
1画面目と2画面目を繋げましょう。
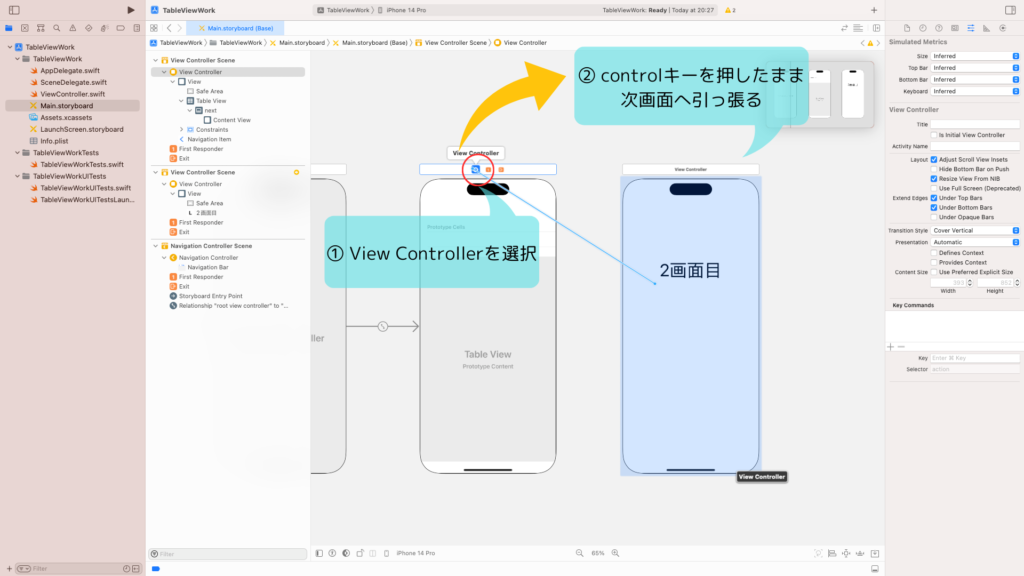
1画面目を選択し、Controlキーを押しながら、2画面目へ引っ張り、離します。
選択肢は、「Show」を選びましょう。
1画面目と、2画面目の間に、「Segue」が表示されれば、OKです。

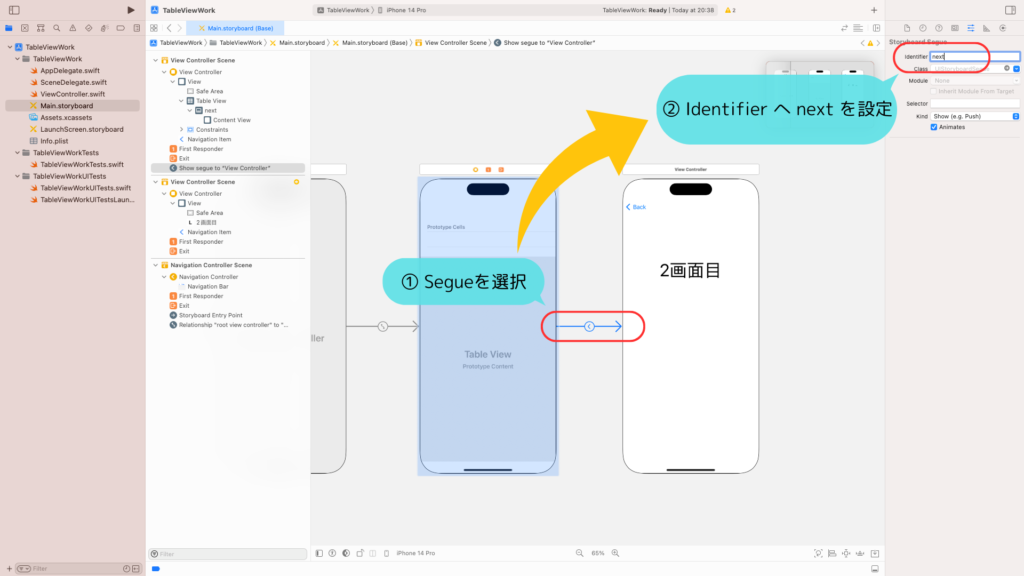
設定したSegueにIDをつけましょう。
1画面目と2画面目の間のSegueを選択し、Attribute Inspectorを開きます。
Identifierへ「next」と入力しましょう。

これで、Storyboard上の準備は、全て完了です。
Table Viewのプログラムを実装する
Storyboard上の画面作成ができたので、次は、Table Viewの要素を表示するプログラムを作成しましょう。
今回は、以下の記事で解説したプログラムを流用します。

1画面目のViewControllerのプログラムへ、以下の通り実装しましょう。
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
@IBOutlet var tableView:UITableView!
// Todoリスト
let todoList:[[String]] = [
["風呂そうじ","お迎え",], // 月曜日のタスク
["洗濯","買い物","飲み会"], // 火曜日のタスク
]
// セクションのヘッダー
let sectionHeader:[String] = ["月曜日","火曜日"]
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
tableView.dataSource = self
tableView.delegate = self
}
// セクション数を設定する
func numberOfSections(in tableView: UITableView) -> Int {
return sectionHeader.count
}
// セクションヘッダーを設定する
func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
return sectionHeader[section]
}
// セクションヘッダーの高さを設定する
func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
return 50
}
// セクション毎のセル数
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return todoList[section].count
}
// セクション毎のセルの内容
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "next", for: indexPath)
cell.textLabel?.text = todoList[indexPath.section][indexPath.row]
return cell
}
}実装できたら、Storyboardとプログラムを紐づけます。
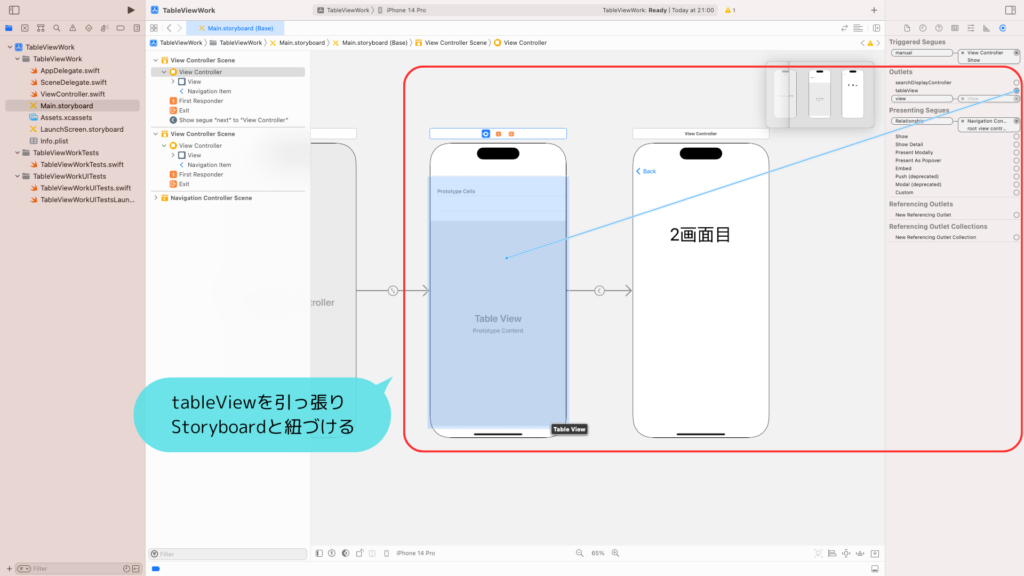
Storyboard上で、1画面目のViewControllerを選択し、Connections Inspectorを開きます。
tableViewを引っ張り、View Controller上のTable Viewを紐付けましょう。

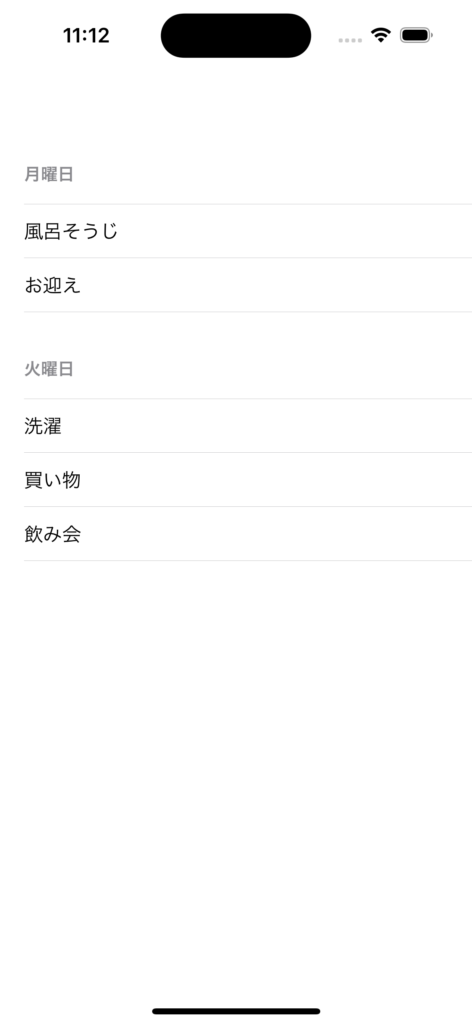
紐付けができたら、シミュレータを起動してみましょう。
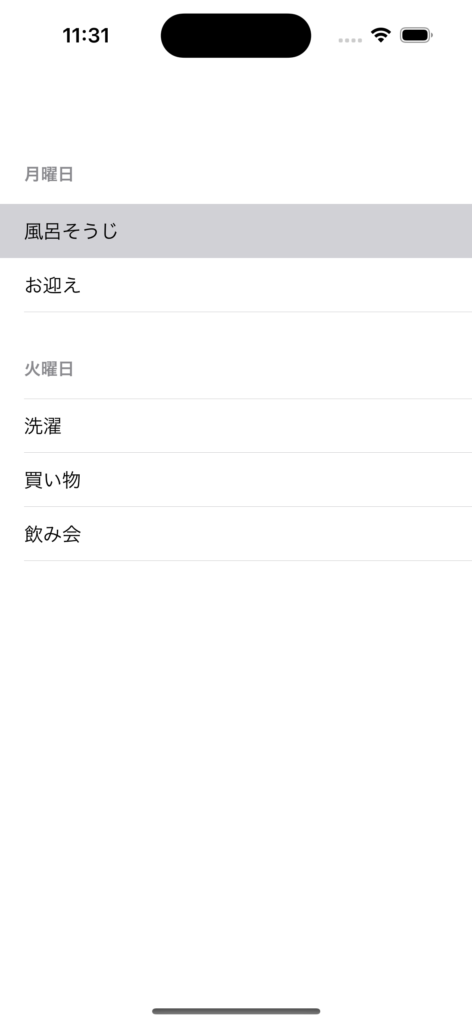
以下の画面が表示されたら、Table Viewの実装は完了です。

セルタップ時に画面遷移をするプログラムを実装する
準備が全て完了しましたので、Table Viewのセルをタップしたら、画面遷移をするプログラムを作っていきましょう。
プログラム自体は、とても簡単です。
1つ目のView Controller用のプログラムに、以下の処理を追加しましょう。
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
tableView.deselectRow(at: indexPath, animated: true)
let segueName = "next"
performSegue(withIdentifier: segueName, sender: nil)
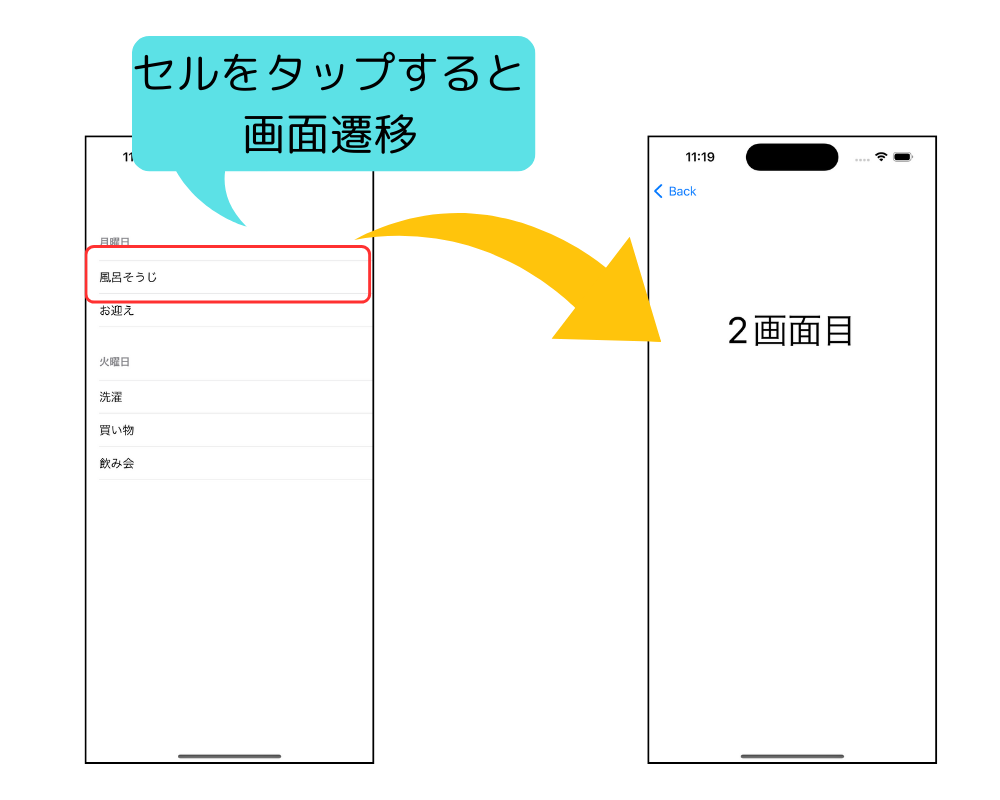
}追加したら、シミュレータを起動してみましょう。
適当なセルをタップすると、次の画面へ遷移しますよね?
Backボタンで前のボタンに戻り、何度か画面遷移を試してみましょう。

それでは、最後に、プログラムの処理の詳細を見てみましょう。
これは、Table Viewのセルがタップされたタイミングで、呼び出される関数です。
セルをタップしたタイミングで、何か処理をしたい場合は、この関数の中に実装しましょう。
これは、指定したSegueIDを使って、画面遷移をする関数です。
今回は、2画面目へ遷移するSegueに、「next」という名前をつけました。
そのため、「next」というIDを、withIdentifier引数に指定し、実行することで、2画面目に遷移できます。
これは、指定したセルの選択状態を解除する関数です。
セルを選択すると、以下のように、網掛けの選択状態に表示になります。

今回は、画面遷移から戻ってきた場合に、選択状態を解除しておきたい場合は、この処理を実行しましょう。
選択中のセルの情報は、tableView関数の引数「indexPath」に入っています。そのため、indexPathを引数に、deselectRowを実行すれば、選択状態を解除できます。
また、選択したセルごとに、遷移先を変えたい場合もありますよね。
tableView関数が呼ばれた時に、どのセルがタップされたかは、以下の通り、引数のindexPathに入っています。
| プロパティ | 設定内容 |
|---|---|
| indexPath.section | 選択されたセルのセクション番号 |
| indexPath.row | 選択されたセルのセクション内でのインデックス番号 |
そのため、例えば、今回のTable Viewであれば、todoList[indexPath.section][indexPath.row]が「風呂そうじ」であればこの画面へ遷移、といった方法で、セルごとに、遷移先を変えることもできます。
これで、この記事は終わりになります。ご覧いただき、ありがとうございました。